Partie III – Chap 2a
Comment peindre ombres & dégradés
Dans ce chapitre, vous allez apprendre à peindre différents dégradés et ombres à l’aide de Photoshop. Il existe plusieurs techniques semi-automatiques, nous verrons aussi comment tout peindre à la main. Mais tout d’abord, une mise en garde :
Ceci est un dégradé :

Lorsqu’on fait des dégradés avec Photoshop, soit on en fait trop (effet arc-en-ciel) ; soit pas assez (rendu mou et linéaire). Un abus de dégradés Photoshop est souvent repéré à des kilomètres. La faute ne revient pas à Photoshop, un logiciel nous offrant des outils, à nous de les utiliser au mieux.
Mais alors, comment faire de bons dégradés ?
Créez du rythme, et non une cacophonie. Évitez la répétition, placez de la variation. Ainsi, au lieu d’une transition linéaire d’une teinte à l’autre, privilégiez davantage de tons clairs ou foncés, une couleur en plus grande quantité qu’une autre, une transition rapide ou lente vers une autre teinte, etc.
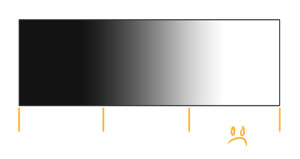
À la figure suivante vous avez l’exemple d’un dégradé linéaire, où gris, noir et blanc occupent un espace similaire. C’est répétitif, c’est mou, c’est ce qu’il arrive lorsqu’on applique un dégradé par défaut, sans modifier les options.

→ TÉLÉCHARGEZ LE FICHIER SOURCE
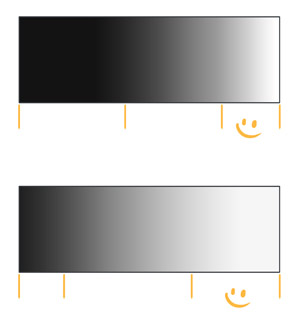
À la figure suivante, vous avez des dégradés plus vivants car des choix ont été pris. Celui d’avoir très peu de blanc dans le dégradé du haut, et beaucoup de gris pour le deuxième dégradé.

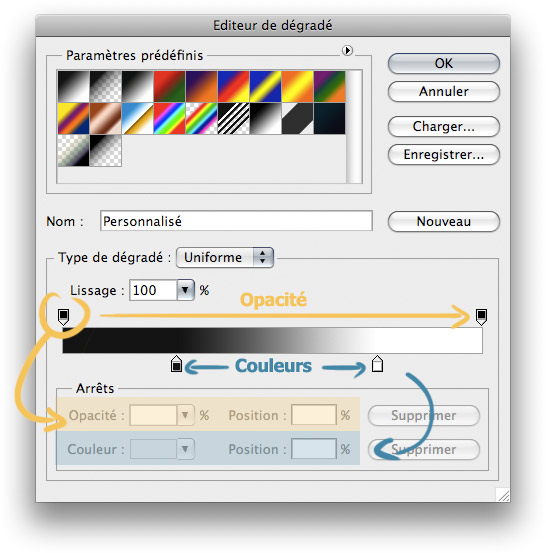
Pour les réaliser j’ai utilisé des calques de dégradés, situés pour rappel dans le menu . Ou en bas de la palette des calques en cliquant sur l’icône représentant un cercle blanc et noir. Dans la boite de dialogue qui apparait, cliquez sur le dégradé par défaut pour faire apparaitre la fenêtre de la figure suivante. Elle vous montre les réglages utilisés pour le 1er dégradé :
Les marqueurs en haut du dégradé permettent de modifier l’opacité. Les marqueurs du bas de changer les couleurs. Vous pouvez ajouter d’autres marqueurs en cliquant au-dessus ou en dessous du dégradé. Pour ce 1er dégradé, nous avons un passage uniforme du noir au blanc.
À noter que la barre de dégradé de cette fenêtre représente la largeur totale de votre surface de travail. C’est pourquoi j’ai déplacé les marqueurs noir et blanc vers l’intérieur, pour qu’ils correspondent à la portion occupée par le dégradé peint sur l’image.
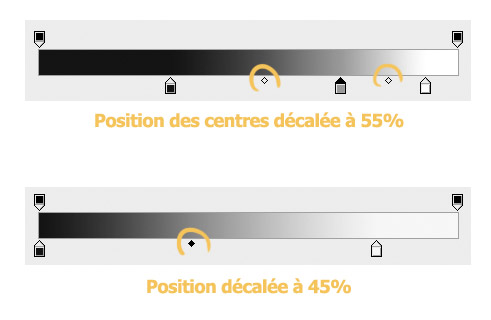
À la figure suivante, vous avez les réglages du 2e et 3e dégradé. J’ai ajouté une valeur de gris entre le blanc et le noir, puis j’ai décalé les centres des dégradés vers la droite pour favoriser les teintes foncées, laissant très peu de blanc dans l’image. Dans la deuxième barre, en décalant le noir vers la gauche, je favorise la quantité de gris présente dans notre 3e dégradé.

Dans vos peintures, évitez d’utiliser du noir, blanc, et gris neutre. Dans la nature, ces valeurs de luminosité sont toujours légèrement teintée d’une couleur. La couleur même de la lumière solaire varie suivant la journée, c’est donc bien plus réaliste d’ajouter de la couleur dans vos ombres et lumières.
Lorsque j’étais aux Beaux Arts, je me rappelle du défi à reproduire fidèlement les gris colorés. J’avais vite appris à composer mes blancs à partir des trois couleurs primaires, afin d’apporter de la vibrance à mes peintures. En numérique, c’est le même procédé qui entre en jeu.
Il arrive parfois qu’en travaillant avec des dégradés, des marches d’escaliers apparaissent au lieu des transitions douces. Dans des compositions complexes, il peut être bon de tout reprendre pour simplifier vos assemblages, cela peut suffire à retirer cet artefact.
Vous avez aussi une petite astuce : atténuer les marches d’escalier en appliquant un léger grain à l’image avec le menu . L’ajout de bruit (environ 0,5%) contribue en prime à casser le coté trop numérique. Sachez qu’à partir de CS6, pour résoudre ce problème une option de tramage (dithering) a été ajoutée aux dégradés des styles de calque.


0 Commentaires