Partie I – Chap 1a
Photoshop, l’incontournable !
Dans toutes les professions liées à l’image ou pour un usage personnel, Photoshop a su s’imposer comme un standard de la retouche et de la création d’images numériques.
Que vous ayez à retoucher vos photos, à réaliser des affiches ou à dessiner et peindre sur ordinateur, Photoshop est l’outil qui vous faut !
Développé à l’origine par les frère Knoll, Thomas et John, commercialisé dès les années 1990, Photoshop est depuis passé par de nombreuses versions. La dernière en date est Photoshop Creative Cloud (CC), accessible uniquement par abonnement. Elle vient remplacer Photoshop CS6, la dernière version dont l’on pouvait acheter une licence permanente. Une version encore très utilisée dans le milieu professionnel ou amateur.
Vous n’avez pas Photoshop ? Aucun problème ! Vous pouvez télécharger une version d’essai gratuitement sur le site d’Adobe. L’idéal pour découvrir le logiciel et suivre les chapitres de ce cours.
http://www.adobe.com/fr/downloads.html
https://creative.adobe.com/fr/products/download/photoshop
Au cours de votre lecture, vous allez bénéficier de l’aide de vos trois mascottes. Les fameux Primary Colors ! Avec de gauche à droite : Bleu, votre troll préféré, Rouge le carré bien ordonné et Jaune le rond tout joyeux.
N’oubliez pas que Photoshop est un outil parmi d’autres, et non une fin en soi. C’est pourquoi il vous faut connaître chacun des outils qu’il vous fournit, vous serez ainsi libre de vous exprimer sans être bloqué par la technique.

Introduction au dessin & peinture numérique avec Photoshop
Imaginez-vous bâtir une cathédrale. Lorsque cela arrive, on apprend la base du métier, ses outils et techniques qui vont vous permettre de trouver les solutions aux problèmes que vous rencontrerez.
Figurez-vous que c’est pareil pour Photoshop ! Je le précise car lorsqu’il s’agit de compétences numériques, on assiste à de drôles de questions sur les forums, tel que : comment faire un fondu sur une image ? Comment détourer tel élément ?
Si vous êtes ici, c’est que vous souhaitez avoir réponse à vos questions et je vous félicite. Si vous souhaitez être à l’aise avec Photoshop, il vous faut apprendre le minimum sur le fonctionnement du logiciel. Cela vous permettra ne pas bloquer à chaque fois que vous avez la moindre action à faire !
L’objectif des prochains chapitres est justement de vous donner les outils indispensables pour tout type de pratique sur Photoshop. Que ce soit pour le design de site web, l’illustration, la retouche de photo. Telle une boîte à outil qui comporte le nécessaire à la pratique, vous y trouverez ce qu’il vous faut pour retomber sur vos pattes.
Tout d’abord, découvrons l’interface de Photoshop. Où se trouvent les outils pour manipuler vos images ? Ajouter des effets ? Faire des sélections ? Ou bien modifier l’interface et afficher les différentes palettes de Photoshop ? Vous saurez tout, explorons !
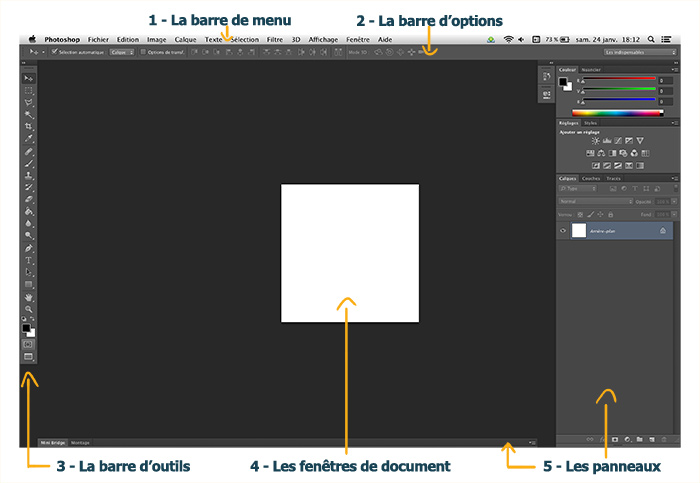
Première vue sur l’interface
L’interface de Photoshop a été pensée afin de mettre sous vos yeux toutes les informations nécessaires à vos créations. Elle a été pensée pour être la plus malléable possible afin de correspondre à vos goûts et aux différentes utilisations que vous pourriez faire de Photoshop. Faisons-y un petit tour d’horizon :

1-La barre de menu
![]()
Dans cette barre se trouvent toutes les commandes de Photoshop : ouvrir vos images et les enregistrer, modifier leur taille et leur colorimétrie, en passant par les filtres esthétiques ou encore la visibilité des fenêtres de l’interface.
2-La barre d’application
Si vous possédez une version antérieure à Photoshop CS6, juste en dessous du menu se trouve la barre d’application.
![]()
Elle permet de passer de Photoshop au logiciel Bridge (un gestionnaire de fichier fourni avec les logiciels Adobe), de changer le zoom sur l’image, ou encore de gérer la disposition des images ouvertes ou des fenêtres de l’interface. Toutes ces options se retrouvant ailleurs, cette barre n’est pas indispensable et peut très bien être cachée afin de gagner en place et en ergonomie. Si vous souhaitez vous en passer, vous pouvez aller dans le menu du haut dans pour décocher sa visibilité. Voilà une bonne chose de faite !

3-La barre d’options
![]()
En dessous de la barre d’application, il y a la barre d’options. Celle-ci affiche les options relatives à l’outil que vous avez sélectionné dans la barre d’outil (que nous allons voir juste après). Parfois elle affichera la possibilité de changer la taille et l’opacité d’un pinceau, ou le choix de couleur d’un dégradé, les options changeant suivant l’outil sélectionné.
4-La barre d’outils
![]() À gauche se trouve la barre d’outils. Vous y trouverez l’équivalent des outils que vous tenez directement dans vos mains, tel un crayon, un pinceau, une gomme, ou bien encore, les actions que vous pourriez faire en vrai : écrire, appliquer votre doigt pour étaler de la peinture, réaliser un dégradé de couleur…
À gauche se trouve la barre d’outils. Vous y trouverez l’équivalent des outils que vous tenez directement dans vos mains, tel un crayon, un pinceau, une gomme, ou bien encore, les actions que vous pourriez faire en vrai : écrire, appliquer votre doigt pour étaler de la peinture, réaliser un dégradé de couleur…
Il y a aussi des outils propres à Photoshop qui vous permettent par exemple de sélectionner une partie de votre image, d’éclaircir ou d’obscurcir les tons de l’image, ou encore d’en dupliquer une zone pour la copier ailleurs.
5-Les fenêtres de document
Elles se trouvent au centre et correspondent aux images sur lesquelles vous travaillez. Elles peuvent être indépendantes les unes aux autres, ou bien réunies sous différents onglets comme nous le verrons tout à l’heure.
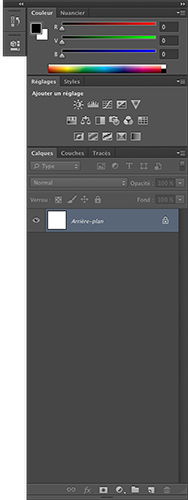
6-Les panneaux

Ils se trouvent en bas ou à droite de l’interface. Ils contiennent des informations relatives à votre image. Tel son historique de modifications ou les différents calques qui la composent. La possibilité d’ajouter et de gérer les réglages appliqués à l’image, de choisir les couleurs avec la fenêtre couleur et le nuancier ; et bien d’autres outils.
6 Commentaires
Reply


Bienvenue dans votre cours !
Je me tiens à votre disposition pour répondre à toutes vos questions.
Je vous encourage à prendre le temps, pour bien tester les outils de cette 1ère partie et de chacun de ses chapitres. Ils vous permettent d’être à votre aise dans la suite du cours, pour dessiner & peindre.
Gardez en tête qu’il est tout à fait normal d’être un peu perdu lorsqu’on débute un nouveau logiciel. Il faut explorer, tout en étant guidé. 🙂
Je vous souhaite une bonne lecture, pleine de découvertes et de connaissances sur Photoshop !
Bonjour Max,
Après avoir appuyé sur “Imprimez & lisez sur papier”, les images n’apparaissent pas dans mes impressions (que ce soit sur papier ou dans un PDF). Pouvez-vous s’il vous plaît résoudre ce problème ?
En vous remerciant d’avance
Stéphane
Bonjour Stéphane. C’est la 1ère fois que l’on me reporte ce bug technique. Je suis en train de chercher une solution. Ton navigateur web est-il bien à jour ? Est-ce que tu as essayé en te connectant avec un autre navigateur pour tester ?
Les “joies” de l’informatique, d’un ordinateur à l’autre il y a toujours des imprévus et parfois des incompatibilités ou des bugs peuvent survenir. C’est monnaie courante, nous allons trouver une solution.
EDIT : je viens de modifier quelque chose, est-ce que tu peux effacer le cache de ton navigateur pour voir si cela marche maintenant ? J’attends tes retours pour tester d’autres choses…
J’ai vidé le cache mais les images ne s’affichent toujours pas depuis Google Chrome. Par contre, il n’y a aucun souci avec mozilla Firefox et Microsoft Edge.
(re)bonjour,
En fait, le souci semble venir de Chrome parce que les images sont présentes dans les impressions depuis Firefox.
Désolé pour mon commentaire précédent
A bientôt
Stéphane
Ok, pas de problème, tu n’es pas en faute. C’est l’informatique qui est un sac de nœuds. Content que cela ce soit résolu aussi vite.
Message aux autres élèves, si vous rencontrez un souci technique sur le site, n’hésitez pas à m’en faire part. Il y a toujours des solutions à trouver !