Partie II – Chap 4a
Introduction à l’imagerie numérique
Le but des deux chapitres à venir est de vous faire acquérir le bagage technique indispensable pour mieux utiliser l’image numérique.
En quoi consiste une image numérique et quelles sont ses caractéristiques ? Nombre de bits par couche, espaces colorimétriques mais aussi formats d’images et modes de couleur seront expliqués dans cette 1ère partie. Vous apprendrez ensuite à enregistrer et compresser vos images ou à les imprimer.
Il y a beaucoup de leçons mais rassurez-vous, ils sont très courts. J’ai préféré séparer chaque information pour vous en faciliter la lecture.
Nombre de bits par couche
Lorsque vous créez une image ou lorsque vous allez dans le menu , vous pouvez choisir le nombre de bits : 8, 16 ou 32 bits par couche. Vous noterez que pour connaitre le nombre de bits/couche d’une image, il suffit de regarder au dessus à droite de la fenêtre contenant l’image.

À quoi correspond le nombre de bits par couche ? Pour le découvrir, commençons par la base. Chacun des pixels de votre écran est constitué de trois points lumineux, affichant respectivement du rouge, du vert et du bleu (RVB). C’est en variant leur intensité que les différentes couleurs peuvent être reproduites.
Nous sommes dans un système dit en synthèse additive, où différentes lumières vont s’assembler pour composer toutes les autres couleurs. C’est le contraire de la synthèse soustractive utilisée en peinture, où en mélangeant des pigments, de moins en moins de lumière est renvoyée vers nous, jusqu’à devenir du noir en mélangeant les trois couleurs primaires.
Sur Photoshop, l’intensité d’une couleur est généralement codée sur 256 valeurs. Ce que vous retrouvez dans le sélecteur de couleurs, où vous avez 256 valeurs de rouge, de même pour le vert et le bleu.
Cela vous donne 256 x 256 x 256 = 16.7 millions de couleurs possibles. Bien plus que ce que votre œil est capable de distinguer. En moyenne, nous pouvons distinguer entre 3 et 8 millions de couleurs seulement.

L’information portant la couleur va être codée en binaire : 0, 1 ; off, on ; si l’on peut dire. 1 bits correspondant à 2 choix : le 0 ou le 1. D’où le concept de 8 bits et 16 bits, qui offrent bien plus de combinaisons possibles.
En 2 bits on aurait 00 ou 01 ou 10 ou 11, quatre possibilités de codages différents. En 8 bits, 2 puissance 8 possibilités de couleurs. Nous retrouvons ainsi notre fameux 256 valeurs différentes.
Une image en 8 bits sous Photoshop, correspond à une image possédant 8 bits pour CHAQUE couche de couleur. Soit 24 bits au total, ne vous emmêlez pas les pinceaux !
Si une image est en 16 bits par couche, nous avons alors 65.536 valeurs différentes pour chacune des couleurs RVB !
Quant au 32 bits, il possède 24 bits pour chaque couche de couleur et 8 bits pour coder une couche alpha. La couche alpha peut servir lorsqu’on travaille avec des images issues de logiciels 3D, qui dans leur couche alpha conserveront par exemple, le détourage d’un objet ou d’un effet particulier.
Vous pouvez alors comprendre de quoi dépend le poids que feront vos images ensuite. Puisque 8 bits correspondent à 1 octet, plus il y a d’information pour coder les couleurs, plus lourde sera votre image.
On utilise en général des images codées en 8 bits, la raison est simple, 256 valeurs sont suffisantes pour créer un dégradé sans que l’œil n’aperçoive de transition abrupte.
À noter que le JPG ne supporte pas le 16 bits, si malgré tout vous enregistrez une image codée en 16 bits vers ce format, Photoshop vous la remettra automatiquement en 8 bits. Il en a va de même pour toutes les images passant par le menu .
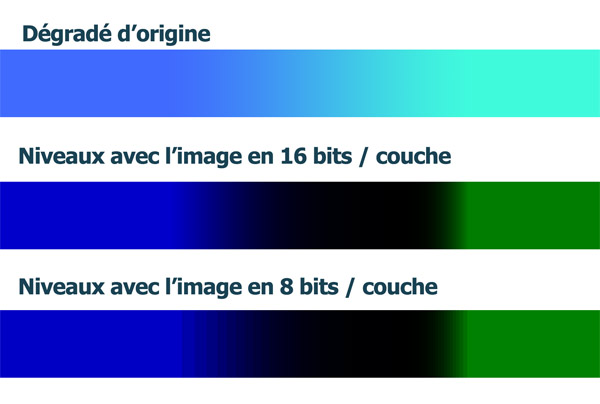
Le 16 bits est à conserver pour avoir une grande flexibilité et la possibilité d’appliquer de nombreux effets colorimétriques. Il y a tellement de nuances pour aller d’une couleur à l’autre, que vous aurez beau tirer dans tous les sens, vos dégradés de couleur resteront tout de même propre. L’exemple à la figure suivante, avec un même dégradé sur une image 8 bits et une à 16 bits. Auquel je vais appliquer un calque de niveaux assez costaud :

Il n’y a pas assez de nuances de couleur dans l’image en 8 bits, si bien que des marches d’escaliers apparaissent.


0 Commentaires