Partie I – Chap 2a
Les outils de Photoshop
Faisons un tour d’horizon sur les outils de Photoshop, pour que vous compreniez bien leur fonctionnement et surtout pour que vous puissiez répondre à cette question : à partir de ces outils de base, quelles sont les applications pratiques que je peux en faire ?
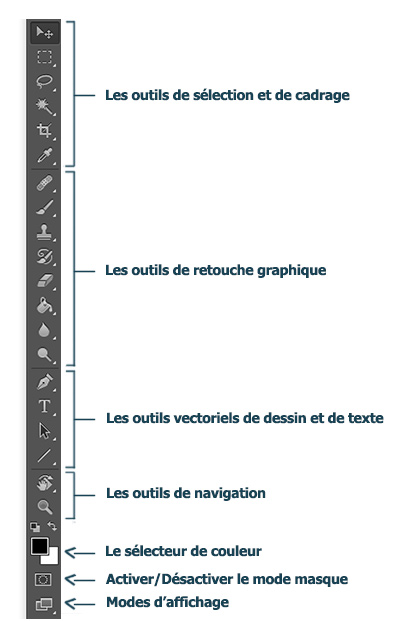
La barre d’outils se trouve à gauche de l’interface, vous allez voir que les outils ne sont pas disposés au hasard mais par type d’utilisation, ce qui va vous permettre de rapidement vous familiariser avec eux. Voici les grandes familles auxquelles ils appartiennent :
- Les outils de sélection et de cadrage
- Les outils de retouche graphique
- Les outils vectoriels de dessin et de texte
- Les outils de navigation
- Le sélecteur de couleur
- Activer/Désactiver le mode masque
- Modes d’affichage

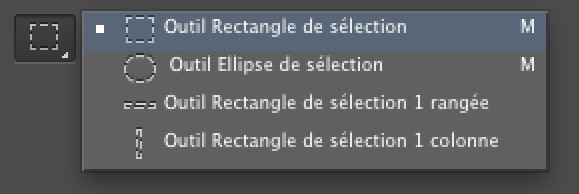
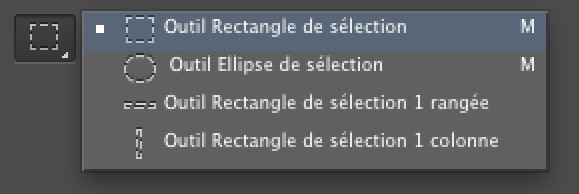
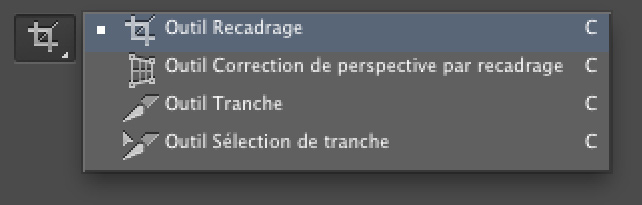
À chaque fois qu’une petite flèche noire est présente en bas à droite de l’outil, en maintenant dessus le bouton gauche de la souris, vous avez accès à d’autres outils. Comme à la figure suivante avec l’outil Rectangle de sélection.

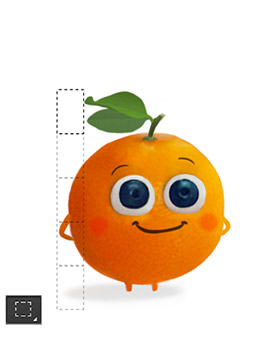
Je vous invite à télécharger le fichier source afin d’expérimenter en même temps que votre lecture. Je vous présente Clem’ une mascotte imaginée pour le site Zeste De Savoir, dont j’avais également réalisé le logo.

→ TÉLÉCHARGEZ LE FICHIER SOURCE
Les outils de sélection et de cadrage
Les outils de sélection et de cadrage vous permettent d’indiquer à Photoshop sur quelle partie de l’image vous souhaitez agir.

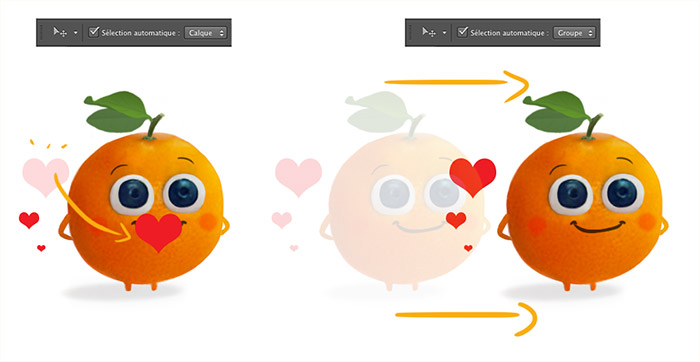
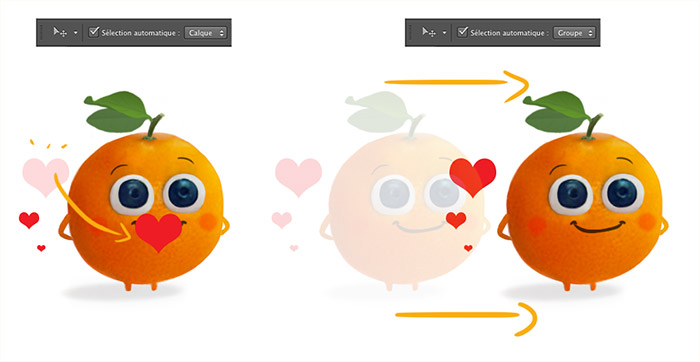
– L’outil Déplacement vous permet de déplacer les éléments sélectionnés. Le gros avantage de cet outil est de pouvoir spécifier dans sa barre d’option la sélection automatique.
Une image sous Photoshop est souvent composée de plusieurs calques contenant chacun un bout de l’image finale. Au lieu de perdre du temps à chercher dans la pile de calque où se trouve l’élément que vous souhaitez modifier, avec la sélection automatique il vous suffit de cliquer sur l’image, cela va sélectionner en même temps le calque correspondant.
Dans la barre d’option de l’outil, vous avez le choix de choisir la sélection automatique d’un calque ou d’un groupe (les groupes sont comme des dossiers contenant plusieurs calques) .
Ce dernier choix étant très pratique pour déplacer tous les éléments d’un groupe d’un seul coup. Dans le fichier source, testez cet outil sur les cœurs situés à coté de Clem’. À la figure suivante, soit vous déplacez un seul cœur, soit vous déplacez le groupe entier.


– L’outil Rectangle de sélection et L’ellipse de sélection. Pour sélectionner une partie de l’image. Cela vous permet d’agir sur ce morceau de l’image, par exemple avec l’outil de déplacement vu précédemment.

– Les outils Rectangle de sélection 1 rangée ou 1 colonne, sélectionnent quant à eux une seule ligne, d’un pixel d’épaisseur.

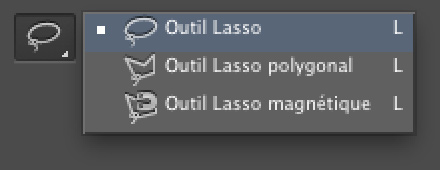
– L’outil Lasso permet des sélections plus libres puisque vous dessinez directement la forme à sélectionner.
– L’outil Lasso polygonal permet des coupes droites, cliquez à chaque fois pour créer une nouvelle section, pour enfin revenir à votre point départ et ainsi réunir la sélection.
– Le lasso magnétique va suivre automatiquement les contours d’un personnage, vous facilitant ainsi un détourage. Personnellement je préfère faire directement les choses à la main (notamment avec l’outil plume), plutôt que de revenir sur le travail pas toujours exact d’un outil automatique.
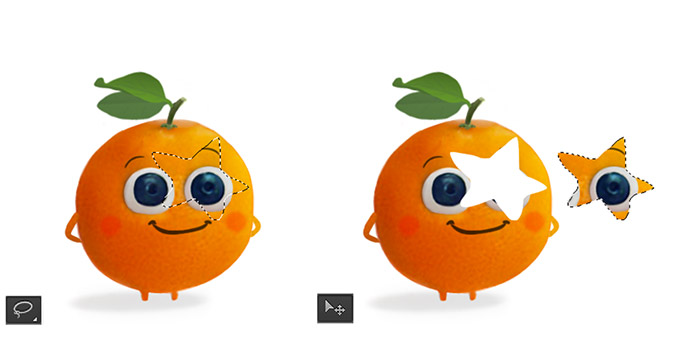
À la figure suivante, un exemple de sélection au Lasso, suivi d’un déplacement de la forme.


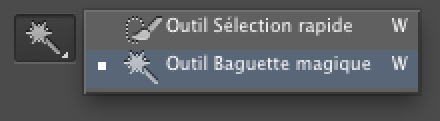
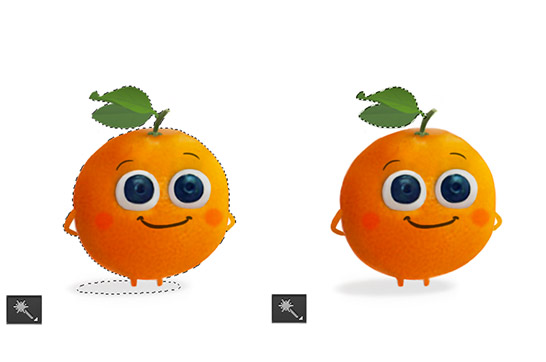
– L’outil Baguette magique porte bien son nom, elle vous permet en un seul clic de sélectionner toute une zone de l’image. Comme ici, le fond blanc, ce qui est très pratique pour détourer un personnage s’il se trouve sur un fond uni. On peut aussi sélectionner seulement les feuilles de Clem’ ou toute autre partie.
Photoshop va suivant une certaine zone de tolérance, sélectionner tout les pixels qui se rapprochent de celui sur lequel on vient de cliquer. Vous pouvez déterminer la valeur de la tolérance dans la barre d’option située en haut de l’interface. Plus la tolérance est haute, plus des zones différentes vont être sélectionnées.

– L’outil Sélection rapide, il a la même finalité sauf qu’il fonctionne en peignant la sélection à faire. Plus vous peignez, plus la zone de sélection s’agrandit. Quel outil privilégier ? Il n’y a pas de réponse fixe, testez-les car tout dépend de vos préférences personnelles et de l’image en face de vous.

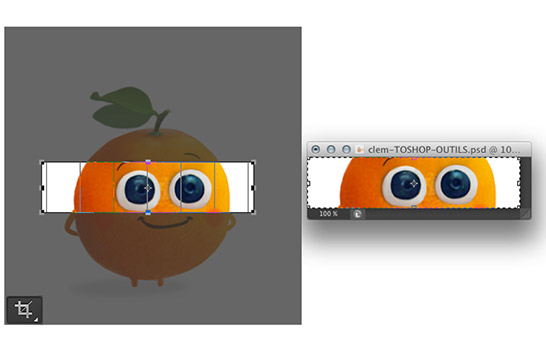
– L’outil Recadrage va conserver de l’image la zone choisie avec l’outil. Vous obtenez ainsi une image plus petite, tout ce qui était à l’extérieur du cadre sera supprimé. Comme à la figure suivante où seul le regard de Clem’ est conservé.

Mais pas forcément ! Voici une option méconnue de Photoshop : au lieu de recadrer définitivement une image, vous pouvez décocher dans la barre d’option la suppression des pixels rognés. Ainsi vous pouvez à tout moment récupérer l’image entière en allant dans le menu . Cela marche aussi si vous aviez fermé Photoshop entretemps et ouvert l’image à nouveau.

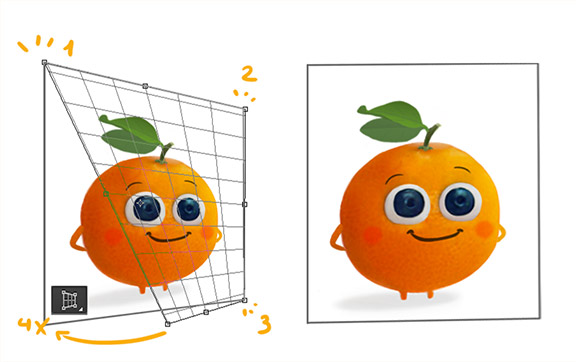
– L’outil Correction de perspective par recadrage, vous permet très facilement de corriger la perspective d’une image. Si vous n’étiez pas tout à fait de face pour prendre la photo d’un tableau, il vous suffit de cliquer sur chacun des coins du tableau, d’appuyer sur entrer, et l’outil Correction de perspective vous la corrigera instantanément (Vous pouvez spécifier la taille du recadrage dans les options de l’outil, ici : L = 470px ; H = 500px).

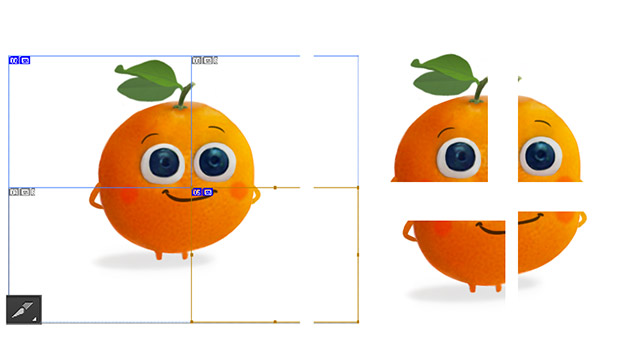
– L’outil Tranche est utilisé lors de la conception de site web, où les images ont parfois besoin d’être divisées en plusieurs parties. On indique ces parties avec l’outil Tranche, elles seront ensuite automatiquement découpées et exportées individuellement lors d’un .

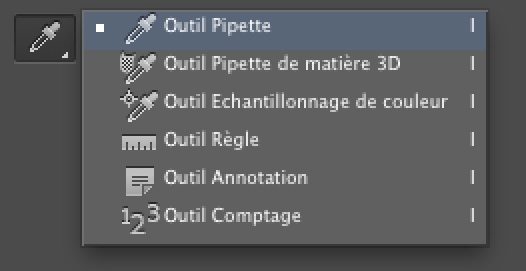
– L’outil Pipette est utile en peinture, elle permet d’un clic de souris de récupérer la couleur de la zone sélectionnée. sur laquelle vous avez cliqué. Cela évite d’avoir à retrouver une couleur à l’œil, ici un simple coup de pipette sur Clem’ permet de récupérer la couleur de sa peau, la mettant automatiquement dans le sélecteur de couleur, prête à l’emploi.

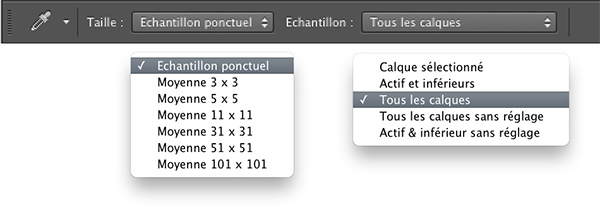
Si jamais vous souhaitez récupérer la couleur dominante d’un dégradé, c’est possible. Dans sa barre d’option, la pipette permet de prendre un échantillon ponctuel, c’est à dire le pixel sur lequel vous cliquez, ou de choisir un échantillon d’une zone comprise entre 3 et 101 pixels. C’est dans cette zone que Photoshop va effectuer une moyenne des couleurs présentes.
Vous avez également la possibilité de choisir d’agir sur l’ensemble de l’image et tous ses calques, ou sur certains calques seulement, pour prendre votre échantillon.Vous avez également la possibilité de choisir d’agir sur tous les calques ou sur le seul calque sélectionné. Une image sous Photoshop étant très souvent composée de plusieurs calques superposés, nous y reviendrons dans le chapitre suivant.

– L’outil Pipette de matière 3D est réservée à un usage très spécifique de Photoshop. Elle permet de récupérer la matière appliquée sur un objet 3D. Vous pouvez ensuite l’appliquer ailleurs à l’aide de l’outil Dépôt de matière 3D, disponible derrière l’outil Pot de peinture.
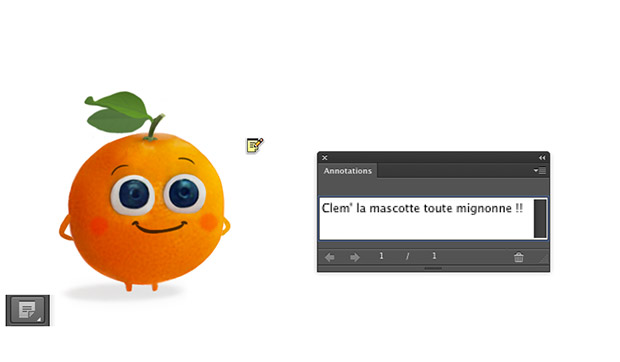
– Les outils Règle, Annotation et Comptage sont très peu utilisés. La règle permet le calcul de distances, l’annotation de rajouter une petite note sur le dessin, ce qui peut être pratique pour du travail en équipe, et encore…
L’outil Comptage ajoute des numéros sur l’image, à chaque clic un nouveau numéro incrémenté d’une unité est ajouté. Personnellement je préfère en ajouter avec l’outil texte, au moins ils peuvent apparaitre sur l’image enregistrée. Oui, car ces trois outils ne s’affichent que sous l’interface de Photoshop, ils ne seront jamais visibles sur l’image une fois sortie en .jpg ou tout autre format.
Si ces outils ont été utilisés sur l’image et que vous souhaitez en cacher l’affichage, vous pouvez le faire avec , ou pour choisir au cas par cas celui que vous voulez cacher, allez dans .

Si vous souhaitez avoir des mesures, je vous conseille plutôt de prendre des mesures relatives. De la même manière qu’en dessin traditionnel, où l’on se sert de son crayon comme unité de mesure pour observer combien de fois un objet fait en distance. Une longueur de deux crayons ? Une largeur de quatre ?
En détournant l’outil Rectangle de sélection vous voilà avec un outil de mesure pour vérifier les proportions de vos dessins. (Comme vous conservez l’outil de Sélection sans repasser par la flèche de déplacement, seule votre sélection se déplacera et non votre image.)
Ainsi on peut voir à la figure suivante que la taille de Clem’ représente quatre virgule cinq hauteurs de feuilles.

3 Commentaires
Reply


Bonsoir Maximilien,
Apparemment, il manque les images pour l’outil Rectangle de sélection et Ellipse de sélection.
En cas de sélection globale (clémentine et cœurs), Photoshop nous demande de fusion les calques au préalable ou alors il faut sélectionner le calque correspondant.
Sinon je n’arrive pas à déplacer uniquement la partie du cœur que j’ai sélectionnée (quelque soit l’outil de sélection) car c’est l’ensemble du cœur qui se déplace. Les cœurs semblent être des images particulières parce qu’elles ont un symbole en bas à droite qui ressemble à un château fort.
Peux-tu s’il te plaît nous en dire davantage sur ces cœurs ?
En te remerciant
Stéphane
Bonsoir Stéphane.
– L’icône en bas à droite des calques contenant les coeurs, sont là pour indiquer que le calque est un calque vectoriel. Tu découvriras cela très bientôt dans la suite.
– C’est justement pour cela que les coeurs ne peuvent pas être “découpé” par un des outils de sélection. Les calques vectoriels sont créés à partir de courbes mathématiques. Contrairement aux calques normaux qui eux sont composés de pixel. Donc “découpables”.
– C’est justement pour cela bis* 🙂 que Photoshop demande la fusion du calque. Afin de le retransformer en pixel. Et donc pouvoir le modifier de cette manière là.
– Il n’y a pas d’images pour l’outil Rectangle ou Ellipse. Ils apparaissent dans les illustrations de la leçon seulement, car ils viennent de modifications sur l’image.
– Donc pour résumer et être clair avec le vocabulaire de Photoshop. Tu peux sélectionner globalement (outil déplacement) plusieurs calques, qu’ils soient vectoriels ou non. Par contre, les outils Rectangle ou Ellipse vont agir sur les pixels, en les “découpant” lors d’un déplacement. Donc possible que sur les calques faits de pixels, et non les calques vectoriels.
– Mais tu as la bonne démarche ! Tu as essayé d’autres manipulations que celles montrées. C’est tout à fait ce qu’il faut pour apprendre efficacement. 🙂
Merci beaucoup pour toutes ces précisions et ta très grande disponibilité.
Je pense avoir compris pas mal de chose rien que sur cette leçon: c’est génial !
A bientôt
Stéphane 🙂