Partie II – Chap 1a
Nettoyer un dessin après un scan
Vous souhaitez présenter votre dessin sur internet, mais voilà le souci : une fois scanné, votre dessin se retrouve sur un fond gris au lieu du blanc du papier. Cela est bien gênant pour mettre en couleur votre dessin ou encore pour l’ajouter sur le fond blanc d’un site web. Heureusement, Photoshop vous offre la solution !
Vous allez voir, la méthode est très simple. Commencez tout d’abord par récupérer l’image qui va nous servir d’exemple. Vous pourrez ainsi pratiquer en même temps.
Pour une première, partons d’un exemple très simple, un mignon hérisson :

→ TÉLÉCHARGEZ LE FICHIER SOURCE
→ TÉLÉCHARGEZ LE FICHIER FINAL
Préparation du fichier
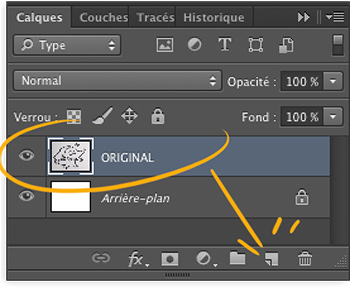
Pour bien suivre cette partie, on va dupliquer à chaque étape le calque sur lequel on travaille. On gardera ainsi toutes les étapes précédentes et l’on pourra facilement les comparer entre elles. Alors, bien sûr, cela n’est pas utile dans vos fichiers habituels. Je vous propose de dupliquer les calques simplement dans un but didactique.
Ouvrez l’image avec Photoshop, sélectionnez son calque et tout en laissant la souris appuyée, faites glisser jusqu’à l’icône nouveau calque. Ou plus simple : sélectionnez le calque et appuyez sur CTRL J. Double-cliquez sur le nom du calque et renommez-le : NIVEAUX.

Présentation des outils utilisés :
- Les Niveaux, qui permettent de modifier les tons clairs, moyens et foncés de l’image. Nous nous en servirons pour augmenter le contraste de l’image et ainsi faciliter son nettoyage.
- Le Remplacement de couleur qui permet de sélectionner une plage de couleur et de la remplacer par une autre teinte ou d’en modifier la luminosité et la saturation. Nous l’utiliserons pour éclaircir le fond gris de l’image.
- La Densité + / – pour les derniers détails. Et ceux que nous éviterons : la gomme, l’outil Seuil et la Luminosité/Contraste. Nous verrons plus loin pourquoi.
Avant de commencer, vérifiez que votre image est en niveau de gris. L’image étant un contour de personnage, nous n’y avons pas besoin d’informations de couleur. Autant la passer en noir et blanc, cela allègera les menus des outils que nous allons utiliser, rendant ainsi plus visibles les options utiles pour ce chapitre. Pour cela allez dans le menu puis choisissez niveau de gris.
Lorsque votre image comporte plusieurs calques, Photoshop peut vous demander si vous souhaitez l’aplatir lors de son passage en niveau de gris. Non, passera l’image en niveau de gris tout en gardant les calques intacts. Annuler, laissera l’image en couleur. Aplatir, fusionnera les calques tout en passant l’image en niveau de gris. Pour ce cas-là, choisissez non.
Augmenter le contraste
La première chose à faire est d’augmenter le contraste de l’image. C’est à dire de rendre plus foncé le contour du dessin, et plus clair le fond gris que l’on souhaite supprimer.
Plus ils seront différenciés, plus il sera facile pour Photoshop d’agir indépendamment sur chacune de ces zones. Et oui, aussi doué soit-il, Photoshop n’a pas de yeux pour voir ce que l’on souhaite conserver ou non dans l’image. La seule manière de lui faire comprendre sur quoi agir est de créer assez de différences entre les deux zones.
ou Ctrl L. (En général les niveaux automatiques avec SHIFT CTRL L fonctionnent assez bien.)
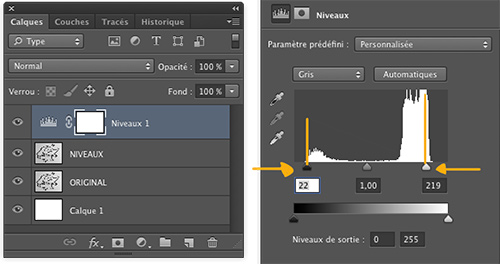
Ou beaucoup mieux, même si c’est un exercice didactique, prenez l’habitude de travailler sans perdre votre image d’origine, en utilisant les niveaux à travers un calque de réglages. Vous pouvez le créer en cliquant en bas de la palette des calques (sur le cercle à moitié noir et blanc). Le calque de réglage vous permet de revenir à tout moment sur la modification effectuée avec les niveaux.

Pour rappel, le diagramme représente la teneur en tons foncés et clairs de l’image. À gauche se trouve les tons foncés, à droite les tons clairs. Comme vous pouvez le voir l’image possède une grande quantité de tons gris clair. En poussant le triangle noir vers la droite on obscurcie le contour du dessin, tout ce qui était gris foncé deviendra noir. En poussant le triangle blanc vers la gauche on éclaircie le fond gris clair.
À la figure suivante, voilà ce que nous obtenons après l’étape des niveaux : un trait noir plus prononcé mais encore la présence d’un peu de gris dans le fond.

BULLE INFO À noter que l’on peut aussi utiliser les niveaux automatiques pour améliorer une image couleur qui manquerait de contraste. En allant dans les couches rouge / vert / bleu, on peut avec précision atténuer ou accentuer la présence d’une de ces couleurs dans l’image.
Supprimer le fond gris
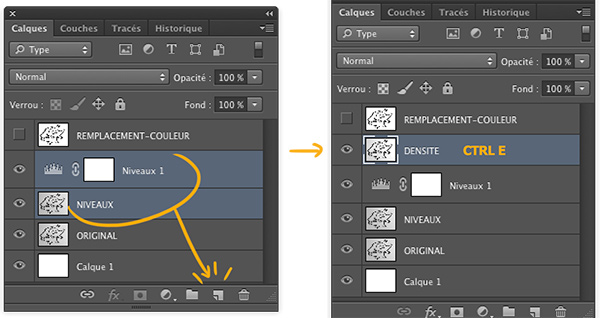
Maintenant que le trait noir se détache bien du fond, nous allons retirer complètement le fond gris. N’oubliez pas de dupliquer le calque à nouveau afin de conserver les différentes étapes. Pour cela, sélectionnez votre calque nommé « NIVEAUX » ainsi que le calque de réglage qui est au dessus, et dupliquez-les avec le raccourci Ctrl J. Fusionnez ces deux nouvelles copies avec le raccourci Ctrl E. Nommez ce nouveau calque « REMPLACEMENT-COULEUR ».
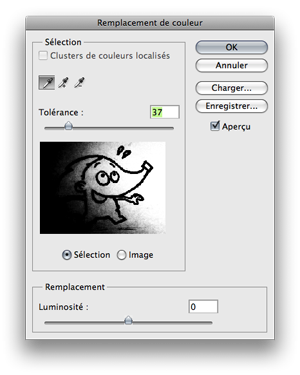
Allez dans le menu . Avec la Pipette cliquez sur le fond gris de l’image, afin d’indiquer à Photoshop que vous souhaitez agir sur cette zone-là. La tolérance sert à doser votre action sur l’image, plus vous augmentez la tolérance, plus vous sélectionnez de l’image. Dans l’aperçu vous pouvez voir en noir les zones sur lesquelles les réglages n’agiront pas, et en blanc celles affectées. (figure suivante)

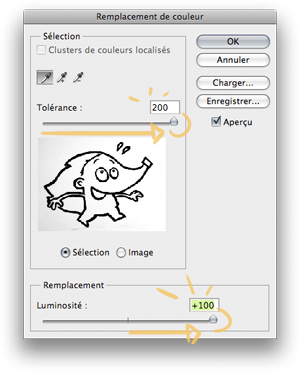
Vous pouvez affiner la sélection sur laquelle agir en utilisant la pipette + pour ajouter un ton à corriger, et la pipette – pour en retirer un. Si jamais des curseurs de teinte et de saturation sont présents au dessus de la luminosité, c’est simplement car vous aviez oublié de passer l’image en niveau de gris. Pas bien grave si c’est le cas, il suffit de ne pas y toucher. À la figure suivante, on augmente la luminosité et la tolérance jusqu’à ce que le fond de l’image soit quasiment blanc et qu’il ne reste plus que les contours noirs du dessin.

Normalement il ne faut pas trop augmenter la tolérance sinon les contours du dessin risquent de s’éclaircir et de disparaître avec le fond. Avec le hérisson, les traits sont suffisamment épais pour éviter ce problème. Résultat à la figure suivante.

Nettoyer avec la densité
Suivant la finesse du dessin sur lequel vous travaillez, il se peut qu’il reste de petites zones grises par-ci par-là. Le remplacement de couleur agit sur l’ensemble de l’image, il est parfait pour dégrossir mais parfois il faut aller plus en détail.
On va reprendre le calque avant l’étape du remplacement de couleur. Pour cela cachez le calque « REMPLACEMENT-COULEUR » en cliquant sur le petit œil juste à coté de lui. Dupliquez le calque « NIVEAUX » et le calque de réglage associé. Vous les fusionne avec CTRL E puis nommez ce nouveau calque « DENSITÉ » :

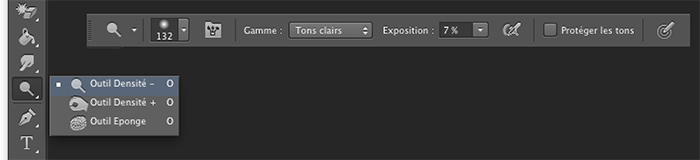
C’est là qu’entre en jeux un formidable outil : l’outil Densité O.

Avec la Densité – (rendre plus clair les traits) et la densité + (rendre plus foncé), en décidant d’agir sur les tons foncés, moyens ou clairs. Le tout en peignant directement sur l’image ce qui permet un travail précis. Vous avez même la possibilité de régler la tolérance de l’outil (l’exposition), l’outil Densité aura ainsi plus ou moins d’effet.
Ici nous allons choisir d’opérer sur les tons clairs afin de les éclaircir jusqu’à les rendre totalement blancs. En général une tolérance de 10 à 20 % est suffisante. Vous peignez directement sur l’image afin d’éclaircir les zones souhaitées :

L’avantage d’avoir choisi d’agir sur la gamme de tons clairs permet de passer autour des contours de l’image sans s’inquiéter d’être précis au risque de les effacer par mégarde. Cela permet de travailler bien plus rapidement et en toute sûreté !
Vous pouvez vous amuser à comparer les deux versions, celle avec le remplacement de couleur et celle obtenue avec la densité. Elles sont quasi identiques ! Preuve qu’avec Photoshop il y a toujours plusieurs chemins pour arriver au même résultat. C’est de connaître toutes les voies qui vous permettront de choisir le bon outil au bon moment.


0 Commentaires