Partie III – Chap 2b
Une utilisation discrète des dégradés
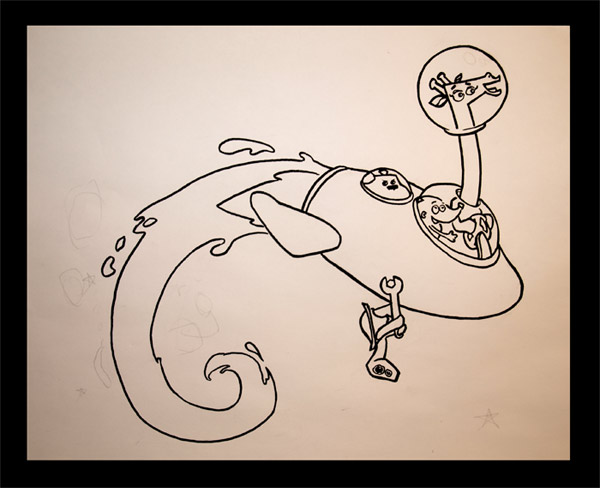
Comme nous l’avons vu, la fameuse hantise des dégradés Photoshop a sa solution : apporter de la variation ! Place à un exemple pratique avec l’illustration suivante :


→ TÉLÉCHARGEZ LE FICHIER SOURCE
→ TÉLÉCHARGEZ LE FICHIER FINAL
Je vous invite à farfouiller dans le fichier PSD. C’est le meilleur moyen de comprendre les étapes de cette peinture. Ici sera détaillé principalement la gestion de la lumière et des dégradés.
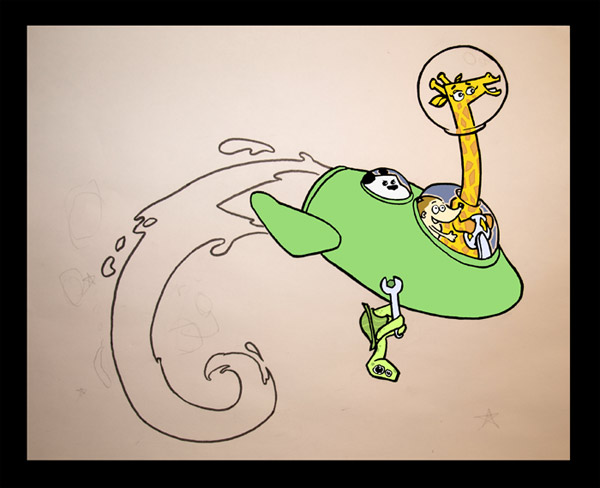
La première étape consiste à appliquer des aplats de couleurs. Nous utilisons la technique des calques de couleurs unies, dont nous avions déjà parlé avec la colorisation de l’hérisson. Nous laissons pour l’instant le feu de la navette en état :

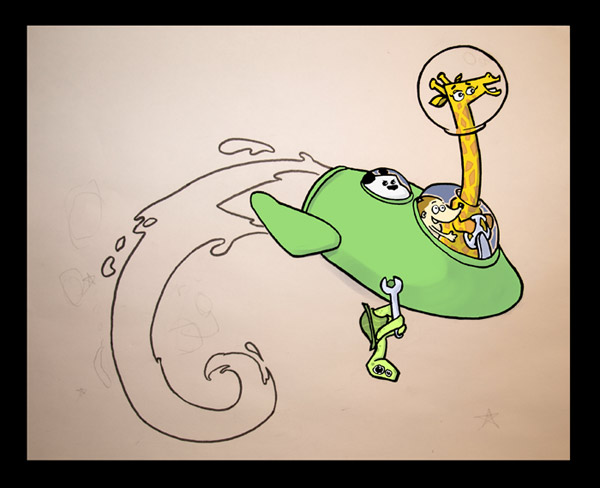
Au tour de la lumière, ombre propre pour commencer : 
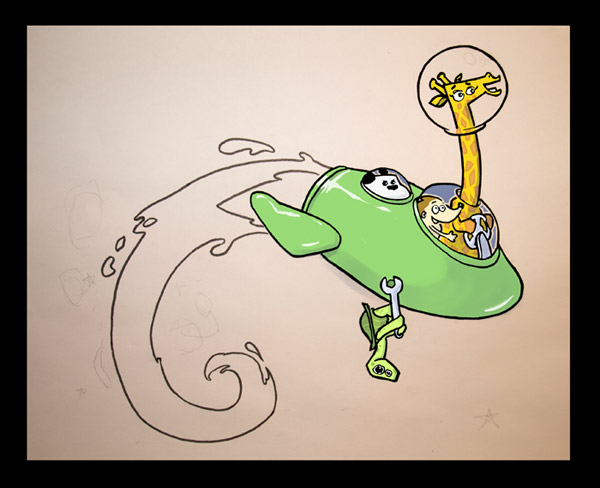
Vous remarquerez à la figure suivante que la navette bénéficie de trois couches de lumière : les éclats de lumière sur sa surface métallique, l’ombre propre et la demi-teinte.

Il suffit de pas grand chose pour donner du volume ! Ici l’ombre a été peinte sur un calque de couleur unie, violet foncé, dont l’opacité est à 38%. Les rehauts sont sur un calque de couleur unie blanc, à 80% d’opacité.
Vous remarquerez la présence d’une discrète ombre portée sous l’aile. Cela la fait sortir un peu, vu que la navette est très simple, ce n’est pas plus mal. Les bulles en verre et les animaux n’ont pas d’ombre portée, question de lisibilité et pour rester dans un aspect visuel de trois couches de lumière. Avoir observé des lumières réelles et réalisé de nombreuses études, vous permet maintenant de tricher avec conscience.
Les animaux sont en deux couches de lumière : leur couleur et une légère ombre. Leur surface étant plus mat que la navette métallique, ils n’est pas nécessaire d’avoir des rehauts de lumière.
Que ce soit des plastiques, la peau, du métal, l’écorce d’un arbre, ou toute autre matière, chacun absorbe et reflète la lumière à sa manière. Cela Photoshop ne peut le deviner à votre place ! D’où l’importance pour forger votre œil, de pratiquer des peintures d’après nature.
Et si l’on ajoutait un fond étoilé derrière nos personnages ? Soit vous trouvez une image sur internet, soit vous composez votre propre espace. D’après mes souvenirs, l’espace de cette image avait été créé sous le logiciel After Effect… Mais avec des ronds de couleurs et un peu de lueur externe en style de calque, vous pouvez arriver à un rendu similaire à la figure suivante.

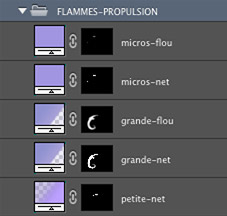
Il est temps d’ajouter les feus de réactions à la navette. Observez à la figure suivante les différents calques utilisés.

Nous avons un dégradé de couleur pour la petite flamme située à la sortie de la navette, un autre dégradé pour la grande flamme en courbe. Chacun de ces deux calques est dupliqué CTRL J et leur masque de fusion est flouté grâce au menu . Ces seconds calques donneront l’impression que la flamme rayonne dans l’espace. Même principe en deux calques pour les micros flammes, qui cette fois-ci sont sur un calque de couleur normal. Un dégradé n’était pas nécessaire, c’est trop petit !
Les dégradés sont gérés de manière à avoir la base des flammes colorées, tandis qu’à leur extrémité apparait de la transparence. Ainsi on simule la diffusion de la flamme dans l’espace et on donne du volume à notre rendu. À la figure suivante vous avez le composite de ces cinq calques.

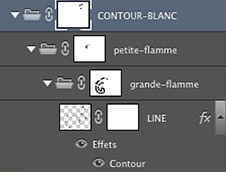
Pour donner un coté papier découpé à notre peinture, nous allons ajouter un contour blanc tout autour. Pour cela un style de calque avec une taille de 10px fera l’affaire.

Sympa mais peut être serait-il mieux de ne pas avoir ce contour partout ? Si l’on ajoute un masque de fusion à notre contour, c’est notre contour noir que nous allons gommer et non le contour blanc (essayez). L’astuce est alors de placer notre dessin dans un groupe et d’appliquer le masque de fusion à celui-ci.
À la figure suivante, vous pouvez voir que je me suis même payé le luxe de créer différents niveaux de groupe. Ils suppriment tour à tour, le contour blanc intérieur au casque, Celui de la petite flamme puis de la grande flamme.

La petite subtilité ici, c’est que je vous montre comment vous appuyer sur un style de calque préfabriqué, pour le transformer en un effet fait à la main. En effet, je n’ai pas supprimé entièrement le contour de la flamme, j’ai conservé quelques bouts du contour intérieur pour créer des éclats de lumière dessus. Rien que cela atténue le coté numérique et confère un rendu plus agréable. Résultat à la figure suivante, où j’ai aussi retiré le contour noir des flammes, pour leur donner un coté peint et moins matériel que la fusée.

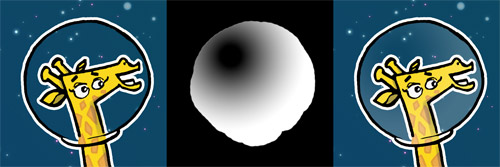
Ajoutons un discret dégradé pour donner de la matière au casque de la girafe. Il suffit d’un calque blanc avec un masque de fusion dans lequel j’applique un dégradé radial. Pour rappel : peignez la forme du casque dans le masque, sélectionnez-là, outil dégradé, indiquez dégradé radial dans sa barre d’option, puis cliquez et faites glissez pour créer le dégradé.

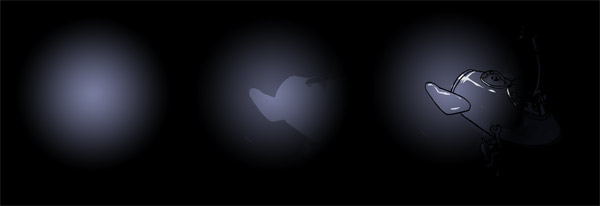
Voici une autre utilisation discrète des dégradés. Nous allons simuler le retour de lumière sur l’arrière de la navette. Si vous me le permettez j’éteins la lumière pour mieux vous présenter l’ajout de cette lumière. À la figure suivante, un simple dégradé radial violet clair, que j’ai modifié avec un masque de fusion pour l’atténuer en dehors de la carrosserie de la navette.

Rallumons la lumière pour vous présenter à la figure suivante l’image finale, avec l’ajout d’un logo sur la navette. À vous d’ajouter votre propre signature !
Pour conclure, si les outils de Photoshop donnent un aspect préfabriqué et générique à votre image, alors ils vous desservent plus qu’ils ne vous servent. Comme tout ce qui est automatique sous Photoshop, l’outil dégradé est à utiliser avec modération mais surtout désuniformisation ! Vous avez maintenant les clés pour y arriver. Il ne reste plus qu’à : pratiquer. 😉


0 Commentaires