Partie II – Chap 2c
La vectorisation automatique
Je vous l’avais caché pour vous laisser pratiquer avec la plume, mais il existe une astuce pour transformer automatiquement un dessin en tracé !
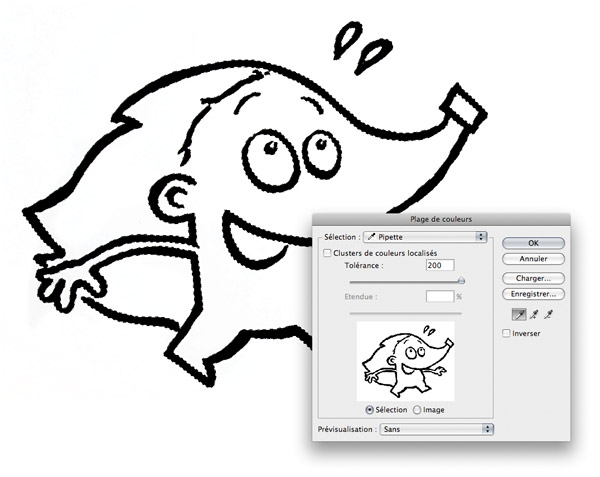
Reprenez l’image du hérisson, allez dans le menu et sélectionnez avec la pipette le blanc de l’image. Puis SHIFT CTRL I pour intervertir la sélection et n’avoir ainsi que le contour noir de l’image.

→ TÉLÉCHARGEZ LE FICHIER SOURCE
Pourquoi ne pas avoir sélectionné le contour directement ?
Le blanc de l’image est une couleur unie, plus facile à sélectionner pour Photoshop, tandis que dans certains dessins, le contour peut être plus ou moins foncées pour lui donner de la richesse. Avec cette technique vous êtes sûr de récupérer le contour entier, quelque soit votre dessin.
Une fois le contour sélectionné, faites un clic droit sur l’image et choisissez « Convertir en tracé ». Indiquez une tolérance de deux, puis dans la fenêtre des tracés double-cliquez sur le tracé de travail ainsi créé pour le mémoriser.
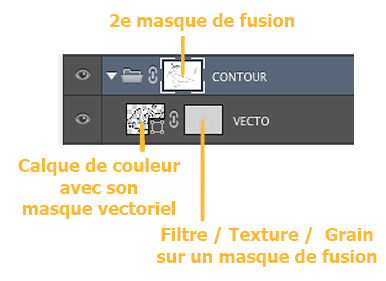
Vous allez pouvoir matérialiser votre tracé grâce à un calque de couleur. Créez ce calque puis sélectionnez votre tracé dans la fenêtre des tracés. Allez dans le menu . Et pouf, un joli hérisson tout en vectoriel !
Si parfois vous aimeriez ramener un peu de grain dans votre contour, vous pouvez associer un masque de fusion à votre calque puis lui ajouter une texture avec par exemple le menu . Un deuxième masque de fusion placé sur un groupe va vous permettre de créer des irrégularités dans cette texture.


Contrairement aux encrages précédents, le contour est ici reproduit par le remplissage d’une forme. On ne peut pas jouer avec une modulation automatique de la ligne ou des pinceaux calligraphiques. Vous pouvez toujours modifier à la main le contour et rien ne vous empêche non plus de simplifier ce tracé pour obtenir des contours au lieu de formes.
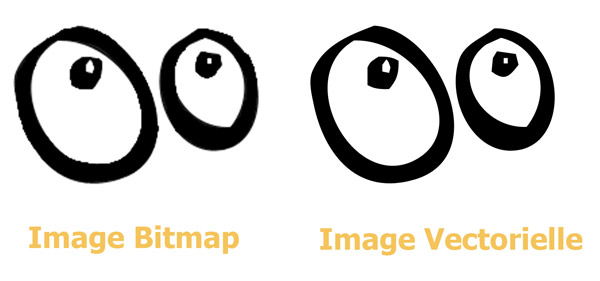
Votre dessin étant vectoriel, vous pouvez augmenter la taille du tracé sans perdre en qualité d’image. À la figure suivante, la différence est flagrante par rapport à l’hérisson d’origine qui laisse apparaître des pixels disgracieux.

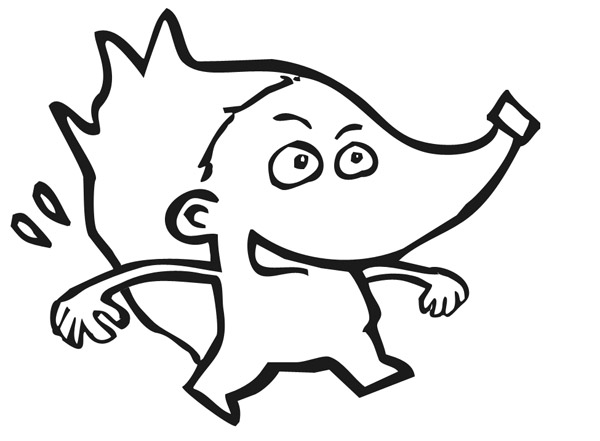
Libre à vous de modifier le tracé pour changer en temps réel votre dessin. Voilà notre personnage transformé en super-hérisson !

→ TÉLÉCHARGEZ LE FICHIER FINAL
3 Commentaires
Reply


Bonjour, j’ai un problème. Une fois le contour sélectionné, je n’arrive pas à le convertir en tracé. Si je clic, c’est le panneau des pinceaux qui s’ouvre?! Merci pour votre aide.
Bonjour Valérie,
Certainement parce que l’outil est sélectionné ? Il faut réactiver la sélection (raccourci M) ou cliquer dans la barre de menu. Car le bouton droit ouvre un menu contextuel qui est toujours déterminé par l’outil utilisé.
Yes! Merci