Partie II – Chap 2d
Adaptez un texte à un tracé
Le texte fonctionne en étroite collaboration avec l’image. Que ce soit par l’ajout de dialogues et d’onomatopées en bande dessinée ou pour la typographie d’affiches et de plaquettes. Le texte sous Photoshop est géré en vectoriel (même si l’on peut le pixelliser par la suite, en cliquant sur un calque de texte avec le bouton droit). La plume et les formes peuvent entrer en interaction avec le texte, en voici quelques exemples.
Suivre la trajectoire d’un texte
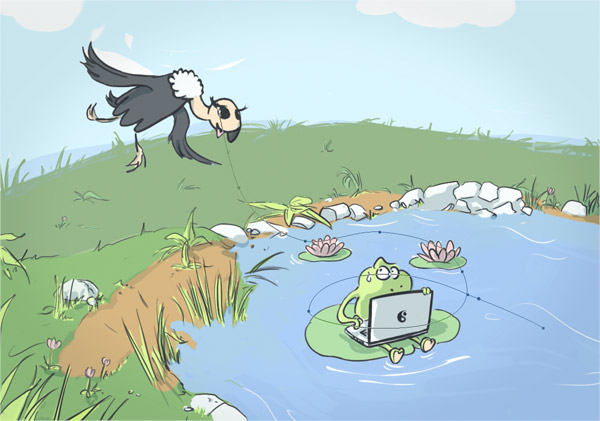
Vous souhaitez faire suivre une trajectoire à votre texte ? Rien de plus simple ! Composez votre tracé avec la plume puis sélectionnez l’outil texte et cliquez sur le tracé. Il ne vous reste plus qu’à entrer votre texte, comme à la figure suivante ou un vautour tourmente une pauvre grenouille.

 → TÉLÉCHARGEZ LE FICHIER SOURCE
→ TÉLÉCHARGEZ LE FICHIER SOURCE
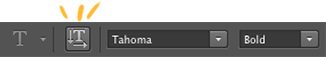
À propos, l’orientation du texte a été modifiée dans la barre d’option de l’outil texte afin d’écrire verticalement :

Vous avez la possibilité de modifier le tracé à tout moment, le texte adaptera sa trajectoire automatiquement. En cliquant sur votre tracé avec l’outil sélection directe, vous pouvez faire glisser le texte le long de la courbe, afin d’adapter au mieux son emplacement. Pour cela vous avez deux marqueurs sur votre tracé, une croix pour l’origine du texte et un rond noir pour la fin. À leur survol l’icône de la figure suivante apparaitra, il vous suffit de cliquer et faire glisser jusqu’à l’endroit voulu.

Adapter votre texte aux contours d’une forme
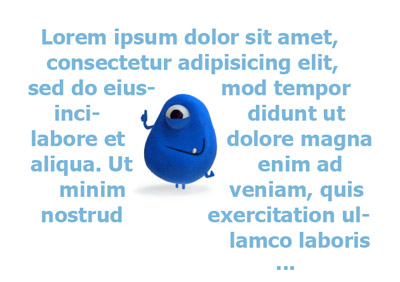
C’est la même méthode pour adapter votre texte à une forme. Il suffit de fermer un tracé avec l’outil plume ou alors d’utiliser l’outil forme personnalisée. Sélectionnez l’outil texte puis cliquez à l’intérieur de la forme pour que votre texte s’adapte à elle. Exemple à la figure suivante.


→ TÉLÉCHARGEZ LE FICHIER SOURCE
Indispensable si vous avez à réaliser des affiches, où votre texte est souvent contenu dans des éléments. De même si vous ne souhaitez pas que le texte dépasse par-dessus la forme d’un personnage, mais en suive les contours.
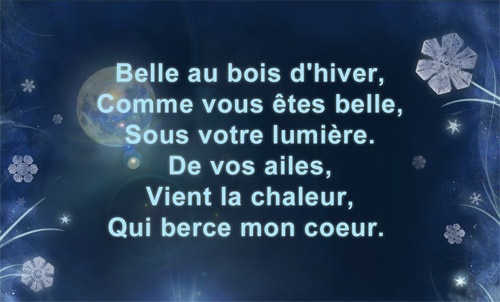
Lors de l’usage de police sur Photoshop, n’oubliez pas de ne pas choisir la première police venue. Son style doit être choisi avec soin. Rien ne vous empêche d’utiliser une police comme guide et d’écrire à la main par dessus. Cela ajoute une touche personnelle et le texte s’harmonisera d’autant mieux à votre image. À la figure suivante vous avez l’utilisation d’une police par défaut :

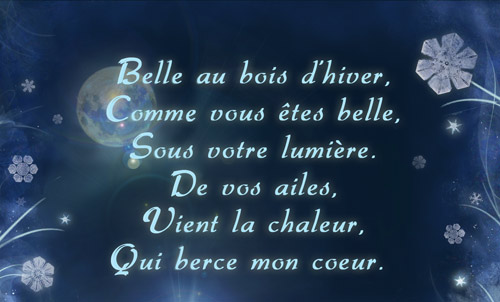
Puis l’élégante police « Gabrielle » de Dieter Steffmann :

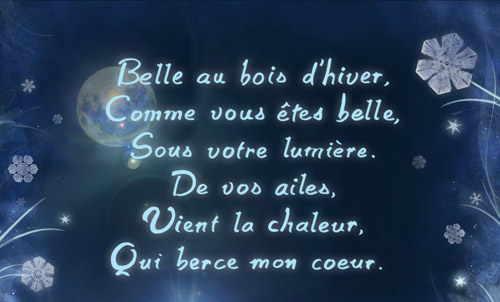
Je ne me suis pas arrêté là, en me servant de cette police comme guide, j’ai tout écrit à la main, ajoutant ainsi une touche personnelle. Comme je n’écris pas toujours très bien, j’ai dupliqué les lettres les mieux réussies pour les coller à d’autres endroits du texte, assurant ainsi une homogénéité.

Qu’avez-vous appris dans ce chapitre :
- Une image bitmap est constituée de pixels, une image vectorielle est crée à partir de courbes mathématiques. Il n’y a pas de perte de qualités si vous agrandissez une image vectorielle.
- Les contours de vos dessins peuvent être contenus dans un seul tracé, ou répartis dans plusieurs afin de vous offrir plus de contrôle dans le choix des épaisseurs de contour. En général, les contours extérieurs sont plus épais que les lignes intérieures à un personnage.
- Bouton droit sur un tracé vous permet d’y ajouter un contour visible. Vous pouvez créer un contour avec ou sans modulation de son épaisseur.
- Pour une vectorisation automatique d’un dessin, sélectionnez son contour, clic droit sur l’image et « Convertir en tracé ». « Calque / Masque vectoriel / tracé sélectionné », vous permet de créer un calque contenant ce tracé.
- Si avec l’outil texte vous cliquez sur un tracé, le texte s’adaptera automatiquement à lui.


0 Commentaires