Partie II – Chap 2b
Comment encrer son dessin
L’encrage est un métier à part entière. Il consiste à repasser de l’encre par-dessus les contours d’un dessin fait au crayon. La difficulté étant de ne pas perdre la dynamique propre au croquis de départ. Un dessin peut parfois être très brouillon et comporter de multiples traits, là où vous devez ne garder qu’un seul contour, pour obtenir un encrage propre, à même de passer à la couleur.
Lorsque vous encrez un dessin, vous pouvez garder une largeur de trait uniforme ou en varier la modulation. Dans un premier temps, nous allons tester le plus rapide, l’ajout d’un contour uniforme.
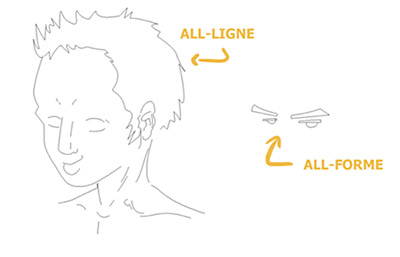
Pour cela nous allons réunir nos tracés en un seul. Créez un nouveau tracé vide que vous nommerez « ALL-LIGNE » et un 2e nommé « ALL-FOND » qui contiendra les sourcils et les pupilles. Ils seront à part car nous leur appliquerons un fond de couleur plutôt qu’un contour. En sélectionnant un à un les tracés de la fenêtre tracé, copiez-collez-les dans le tracé ALL correspondant. Vous devriez obtenir le résultat de la figure suivante.

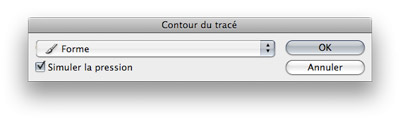
Créez un nouveau calque, nommez le « UNIFORME ». Il contiendra les contours. Choisissez un pinceau de taille 2px. Dans la fenêtre des tracés sélectionnez « ALL-LIGNE », bouton droit « Contour du tracé » en décochant « Simuler la pression ». Puis sélectionnez « ALL-FOND », bouton droit « Fond du tracé ».
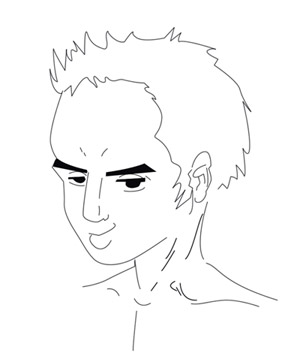
Pour observer le résultat, appuyez sur CTRL H pour cacher la visibilité du tracé et n’avoir que le dessin de visible. Voici à la figure suivante votre 1er encrage :

Comme vous pouvez le voir, les tracés intérieurs ne sont pas très esthétiques. Parfois il est bon d’avoir les contours extérieurs plus épais que ceux à l’intérieur des formes. D’où l’avantage comme on l’a fait, d’avoir séparé en plusieurs tracés notre visage.
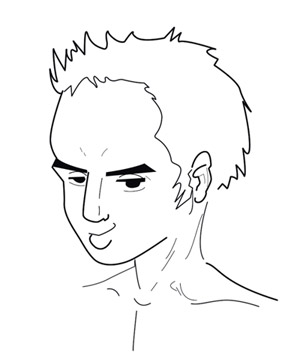
Vous pouvez créer un nouveau calque nommé « VARIATION-EPAISSEUR ». Au lieu de nous servir des tracés réunis, vous allez sélectionner chaque tracé pour leur donner une épaisseur différente. Comme 1 pixel pour les lignes intérieures du cou et du front, 4px pour le contour extérieur, 3 pour la racine des cheveux sur le front. Cela vous donne à la figure suivante, un résultat plus lisible.

Autre essai dans un calque nommé « SIMULER-PRESSION », où lorsque vous appliquez le contour au tracé, vous allez cocher « Simuler la pression ». Ainsi vous n’aurez plus un tracé uniforme mais une modulation de la ligne, comme si elle avait été dessinée à la main.

Le résultat est aléatoire suivant les dessins. Comme vous pouvez le voir à la figure suivante, cela ne fonctionne pas très bien sur les cheveux.

La simulation de la pression rend les traits moins épais aux extrémités du tracé. Les cheveux sont trop longs en l’état, il faudrait les découper en plusieurs tracés pour obtenir un contour plus sympathique. Vous pouvez voir que la modulation fonctionne mieux sur un trait au maximum aussi grand que le visage.
Nous allons voir maintenant une autre technique pour moduler le contour. Au lieu d’appliquer le pinceau normal, nous allons utiliser des pinceaux calligraphiques. Ils possèdent des formes en biseau de différentes inclinaisons. Des pleins et déliés (traits épais et fins) sont ainsi créés donnant du caractère et de la vitalité à votre trait !
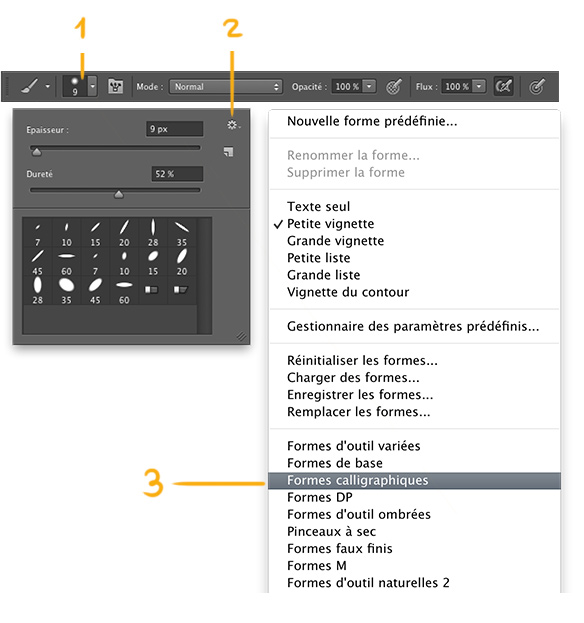
Pour charger ces pinceaux, allez dans la barre d’option de l’outil pinceau. Puis choisissez « Formes calligraphiques », soit vous pouvez les ajouter à la suite de vos pinceaux, soit vous appuyez sur ok pour remplacer vos pinceaux.

Nous allons utiliser les pinceaux plats qui sont par défaut à 20 et 35 px, auxquels on appliquera d’autres tailles suivant les contours. Ces deux pinceaux ont chacune une inclinaison différente, les pleins et déliés seront ainsi placés à différents endroits.
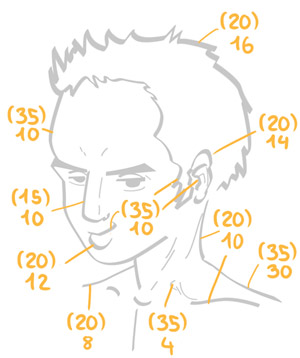
Cela est très pratique puisque nous pourrons un peu mieux influer sur le rendu final. Par exemple, en faisant en sorte que le contour des cheveux soit plus fin derrière la nuque, on simule le fait qu’ils soient situés derrière. Toujours pour une question de perspective, on s’arrangera pour que le contour de la mâchoire et du front soit plus épais que l’arcade sourcilière. La figure suivante vous indique pour chaque contour le pinceau utilisé (en parenthèse), le nombre en dessous indique la taille choisie.

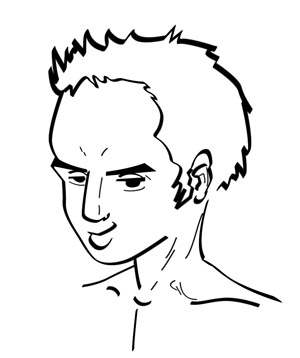
On obtient ici un encrage qui possède plus de caractère que les précédents. Tout est affaire de style, un contour sans modulation fait parfois l’affaire. Quoiqu’il en soit, n’oubliez pas que Photoshop a beau vous simplifier l’encrage, cela ne vaudra jamais un encrage fait entièrement à la main.
L’encrage réalisé avec Photoshop peut néanmoins vous servir de base, sur laquelle revenir dessiner pour y apporter quelques modifications. Vous avez à la figure suivante le résultat final.
 → TÉLÉCHARGEZ LE FICHIER FINAL
→ TÉLÉCHARGEZ LE FICHIER FINAL


0 Commentaires