Partie III – Chap 1c
Speed-painting d’une photo d’anatomie
Pour vous améliorer, il est important que vous pratiquiez des speed-paintings, ces études courtes qui vous permettent de vous confronter à un maximum de sujets différents. De temps en temps vous pouvez réaliser des dessins plus longs et plus travaillés. Mais pour progresser privilégiez les études courtes de 30 minutes maximum pour un sujet simple, ou une heure pour des compositions plus complexes. Voire même des ébauches de 5, 10 ou 15 minutes.
Bien sûr que le rendu final ne sera pas là, le but est ailleurs, alors expérimentez, vous verrez. 🙂
Pour vous exercer à différencier les différentes couches de lumière, vous allez réaliser une autre étude : peindre directement sur une photo d’anatomie. Vous pouvez vous prendre en photo ou récupérer des références sur internet.
L’avantage de faire les photos vous même est de pouvoir varier l’éclairage pour étudier comment la lumière s’articule sur les volumes de votre corps. La possibilité de changer l’angle de vue est également un plus indéniable pour mieux comprendre les volumes musculaires.

Le but de cet exercice est d’exercer votre œil, voyez cela comme des gammes en musique. C’est avant tout un éducatif pour vous faire progresser, et non pas pour réaliser le plus beau dessin qui soit et impressionner la galerie.
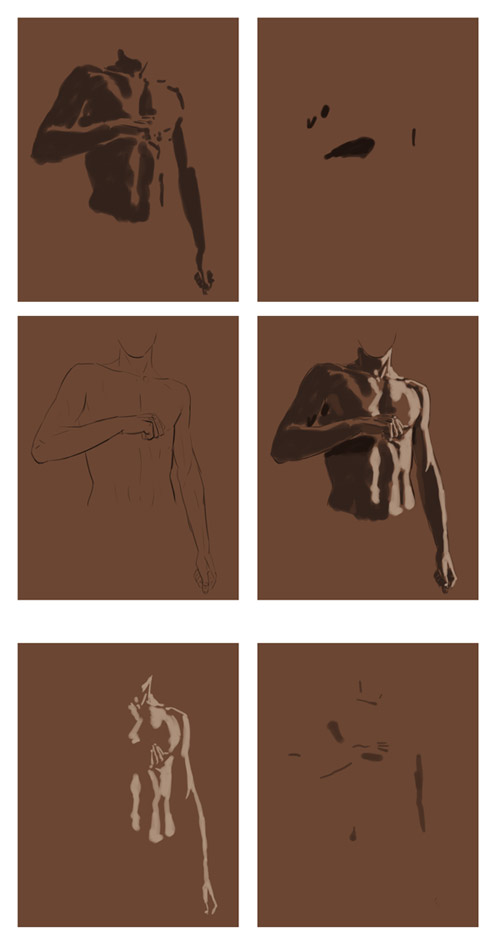
Nous allons reprendre la même technique développée avec le pingouin. À la figure suivante vous avez un exemple des différentes couches de lumière.
→ TÉLÉCHARGEZ LE FICHIER SOURCE

L’ébauche au centre à gauche, l’image finale au centre à droite. Je vous laisse le soin de nommer chacune des autres couches de lumière…

Même pour des peintures réalistes, il est parfois judicieux de laisser quelques contours apparaitre sous la peinture. Les lignes ainsi visibles vont entrer en contraste avec les formes dessinées, raffermissant l’ensemble de votre peinture. Exemple sans et avec contours à la figure suivante.

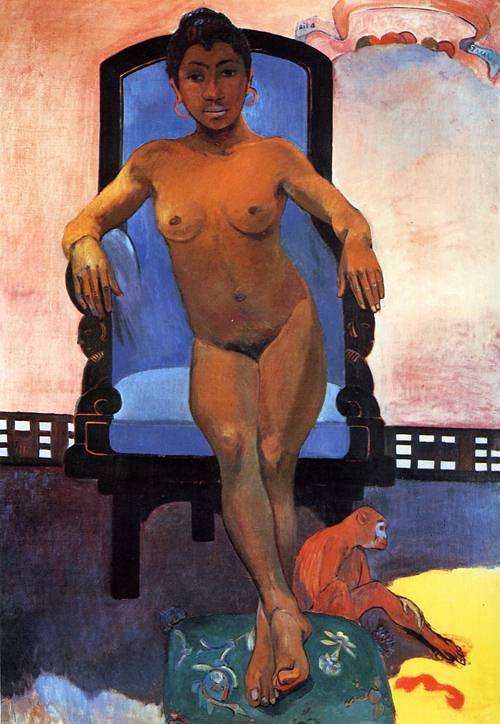
Vous en avez un autre exemple dans cette peinture de Gauguin :
 Paul Gauguin (1848-1903) – Annah la Javanaise (1893)
Paul Gauguin (1848-1903) – Annah la Javanaise (1893)
Une fois réunies, chacune des couches de lumière apportent les informations nécessaires à la restitution du volume. Lorsque vous êtes capable de bien distinguer l’apport des différentes couches, vous allez pouvoir partir en quête de simplification.
Lumière principale, rehauts, demi-teinte, ombre propre, ombre portée, et lumière réfléchie. Six couches qui vous permettent de rendre la lumière et les ombres.
Décomposer ainsi l’ombre et la lumière, ne corresponds pas à tous les styles de dessins. Que ce soit des dessins moins réalistes, si l’on a une contrainte de temps ou si l’on souhaite plus de simplicité.
Faire un dessin qui prend en compte tout les aspects de la réalité prend du temps. En omettant certains aspects, cela vous permet d’aller droit au but et de rendre votre dessin plus rapide à être décrypté. Je pense par exemple aux story-boards qui peuvent posséder des indications de lumière très simples. Ils doivent rester rapide à dessiner comme à lire. En général, une simple valeur d’ombre est utilisée.
Au lieu d’utiliser six couches de lumière (ce qui représente déjà une simplification), on peut choisir une palette plus limitée : une teinte sombre, une teinte normale, et une teinte à la lumière. Vous pouvez aussi passer à deux couches seulement de lumière. Une pour la couleur de l’objet et une autre pour la couleur de l’ombre. À l’extrême, une seule couche de lumière, la couleur de l’objet sans aucune indication d’ombre et de lumière. C’est la ligne claire, chère à Tintin.
Pour vous entrainer, vous pouvez reprendre des peintures figuratives et réalistes, comme celles de Rubens, et les reproduire avec plus ou moins de couches de lumière. Vous pouvez également réaliser cet exercice avec des photos d’anatomie.
En voici quelques exemples. Pour commencer, à la figure suivante, seule la couleur est indiquée.

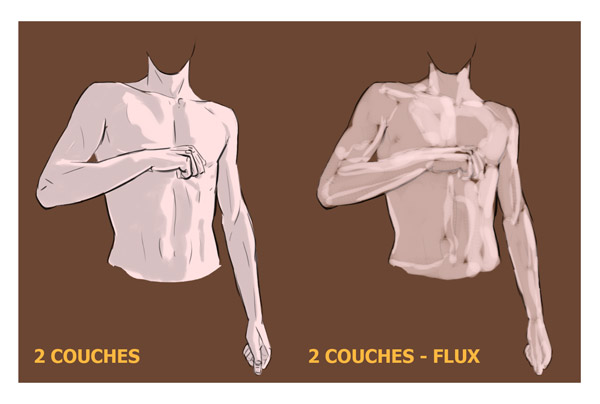
Ensuite, nous avons deux exemples avec la couleur et l’ombre propre comme choix des couches de lumière. (Lors de votre pratique, n’oubliez pas de placer chaque couche de lumière sur un calque à part.)

Le deuxième exemple de cette image vous présente une autre méthodologie. Cette fois-ci en utilisant un seul calque et le pinceau baissé à 76% d’opacité et 44% en flux. Le premier passage crée l’ombre propre et en repassant par-dessus vous précisez les zones à la lumière. Cela suffit à indiquer une sensation de volume. Très pratique en speed-painting.
Rien ne vous oblige à composer vos deux couches de lumière avec la couleur et l’ombre propre. Pour certains dessins on aurait très bien pu choisir la couleur et l’ombre portée, deux nuances d’ombres propres, ou tout autre choix.
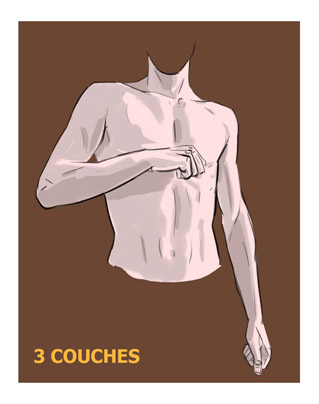
À la figure suivante, vous avez l’exemple avec trois couches de lumière : ombre propre, ombre portée et zone éclairée.

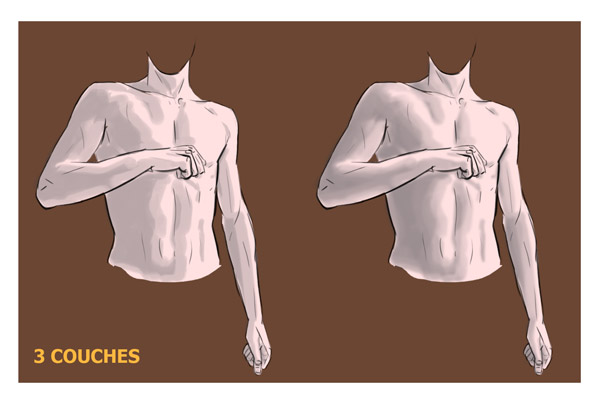
Mais l’on pourrait très bien réserver deux nuances pour l’ombre propre et une seule pour la lumière, vous en avez l’exemple à la figure suivante, avec également une version en dégradé du même dessin. Rendant moins visible la distinction des deux couches à l’ombre (mais elle sont toujours là).

Les possibilités sont nombreuses et votre choix doit être fait avant de commencer votre dessin. C’est comme le choix d’un nuancier de couleur. Vous devez aussi avoir un nuancier de valeurs lumineuses. Cela aide à clarifier les éléments de votre image en les rangeant visuellement dans des groupes d’intensités lumineuses. C’est mieux que d’avoir 36000 couleurs différentes et 36000 valeurs de luminosité différentes dans une seule peinture…
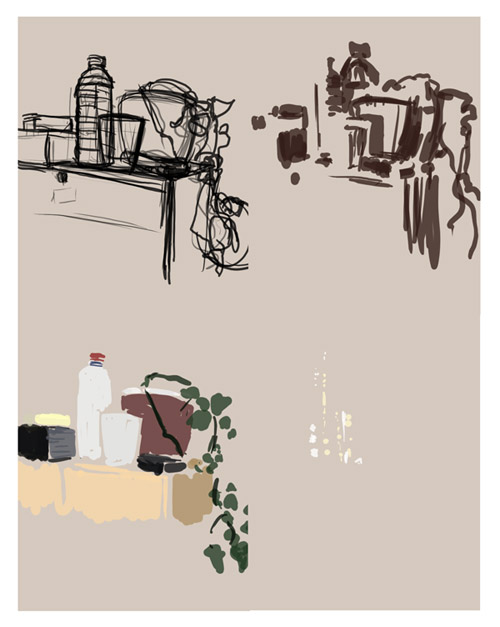
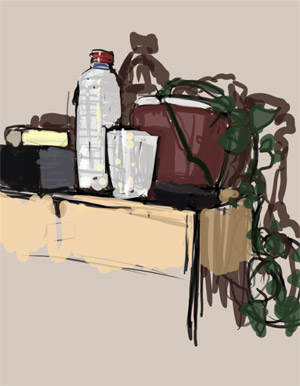
Au niveau de votre méthodologie avec les calques de Photoshop. Vous pouvez séparer la lumière en plusieurs calques pour chacun des éléments de votre peinture, ou n’avoir qu’un seul jeu de calques pour tous les éléments. À vous de trancher entre la simplicité et la rapidité de tout réunir, ou la flexibilité d’avoir plus de calques. Vous en avez l’exemple à la figure suivante avec un speed-painting d’objets divers, composé en quatre calques seulement : le contour de tous les objets, leurs ombres, couleurs, et les rehauts.

Vous avez le résultat final à la figure suivante :

→ TÉLÉCHARGEZ LE FICHIER SOURCE
Conclusion
La principale difficulté en débutant est le décalage entre vos exigences et votre niveau actuel. De là naît frustrations et démotivation. Prenez le temps d’observer, d’étudier, et vos progrès viendront plus vite que vous ne le pensez. Mais ne vous leurrez pas :

L’apprentissage de la peinture est très complexe, ce n’est pas facile, commencez par des exercices très simples pour monter progressivement votre niveau. Même avec un bon niveau il est crucial de reprendre de temps en temps des études simples. Votre nouveau niveau vous permettra de comprendre ce qui vous échappait autrefois.
Plus vous réalisez d’études, plus vous serez à l’aise en peinture numérique !
Qu’avez-vous appris dans ce chapitre :
- Vous disposez de six couches de lumière pour simplifier la lumière : lumière principale, éclats, demi-teinte, ombre propre, ombre portée, et lumière réfléchie.
- Partez sur un fond coloré pour commencer une peinture. Cela vous aidera à rendre la lumière en allant à la fois vers le clair comme le sombre. Souvent c’est la couleur dominante de votre sujet que vous pouvez choisir, ainsi vous n’aurez pas à remplir toute la feuille !
- Baissez le flux pour donner un rendu moins numérique au pinceau de Photoshop !
- Avant de commencer un dessin, choisissez quelles couches de lumière vous souhaitez représenter. Six couches différentes ? Ou simplifier davantage jusqu’à n’avoir que la couleur même de votre objet ?
- Pour progresser le plus vite possible. Pratiquez un maximum de speed-paintings, des peintures réalisées dans des temps courts, 30 minutes à une heure (suivant les sujets…).


0 Commentaires