Partie III – Chap 1b
Peindre par couches de lumière
Mettons tout de suite en pratique la décomposition de la lumière. Vous allez réaliser la peinture d’un objet présent autour de vous. Votre téléphone, webcam, une théière, une figurine en plastique ou autre. Essayez de choisir un objet qui comporte des parties brillantes ou métalliques, la lumière y sera plus visible.
Je vous conseille de partir sur un fond coloré en demi-teinte, c’est à dire une teinte colorée, dont la valeur de luminosité est située entre le noir et le blanc. Un fond en demi-teinte présente l’avantage de travailler la lumière en allant vers le clair comme le sombre, contrairement à une feuille blanche qui représente déjà l’intensité maximale.
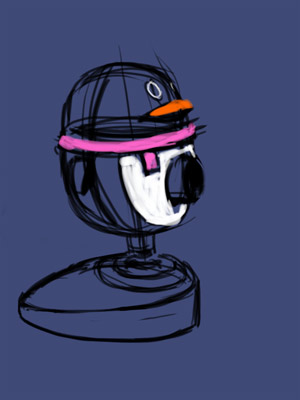
Vous pouvez choisir la couleur dominante de votre objet, ça fera moins à peindre. Vous avez à la figure suivante un exemple possible, un speed-painting réalisé pendant mes études alors que je m’initiais à la peinture numérique.

→ TÉLÉCHARGEZ LE FICHIER SOURCE
→ TÉLÉCHARGEZ LE FICHIER FINAL
Cela vous donne une idée de ce qu’il est possible de faire dans vos premières années d’apprentissage. Je trouve plus sincère de vous présenter un niveau accessible du fait que vous débutez, que de vous faire miroiter des peintures ultra léchées qui demandent de nombreuses années de pratique professionnelles pour arriver au même résultat.
À noter que j’avais déjà l’expérience aux Beaux Arts d’avoir réalisé quelques peintures réaliste et énormément de dessin d’après nature. Je ne partais donc pas de rien ! C’est la même démarche que je vous conseille, une bonne expérience traditionnelle avant de vous frotter au numérique !
Vous avez ci-dessous la première étape de cette peinture. Nous allons garder le contour en bas de la pile de calque. Cela va nous permettre de peindre par-dessus, le cachant plus ou moins suivant l’envie.

À la figure suivante, ajout des autres couleurs, sur un calque nommé .

À noter que l’ordre est tout à fait indicatif, cela dépend de vous ou de la nécessité du dessin. On pourrait très bien commencer par indiquer la zone d’ombre ou la lumière principale. À la figure suivante vous avez l’ombre propre, placée dans le calque .

Pour une peinture au rendu plus léché, il faut prendre plus de soin dans l’application des ombres. Pour un croquis en couleur (ou speed-painting), on peut se permettre d’aller plus rapidement. On privilégie l’étude et le temps d’observation, plutôt qu’un rendu final demandant énormément de temps d’exécution. Pour progresser il faut favoriser les études, l’objectif est d’expérimenter toutes les erreurs possibles.

À la figure suivante, ajout de l’ombre portée sur un calque .

À la figure suivante, les zones à la lumière sur un calque .

Ajout des reflets sur le calque . La lumière réfléchie est une des couches de lumière qui ajoute beaucoup au réalisme de vos peintures. Souvent oubliée, car moins visible que les autres, il faut avoir l’oeil !

Vous l’avez ici sur la base du support, avec la lumière environnante (ambiante) qui revient éclaircir la zone. Ainsi que sous le popotin du pinguouin, avec la lumière du support revenant dessus.
Pour finir, à la figure suivante vous avez les rehauts de lumière sur un calque nommé .

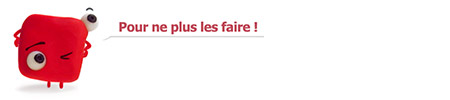
Observez bien la différence entre la première ébauche et le résultat final. L’impression de réalisme est donnée par cette succession d’étapes, cet empilement de couches de lumière. Il est intéressant à la figure suivante de juxtaposer chacune des couches de lumière.

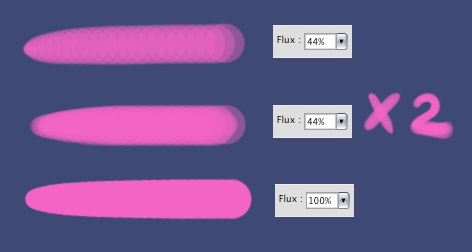
Pour ceux qui se demandent pourquoi mon pinceau fait moins numérique et présente des zones de couleur plus ou moins marquées, la raison est simple : j’ai diminué le flux dans les options du pinceau. Vous pouvez passer une ou plusieurs fois sur un même trait. L’application de la couleur n’est plus sur une ligne homogène et vous obtenez ainsi un rendu plus traditionnel. Au centre de la figure suivante, je suis repassé deux fois sur mon coup de pinceau.



0 Commentaires