Partie II – Chap 3e
L’importance du contraste
Reprenez les images élaborées plus tôt dans cette partie. Ouvrez le sélecteur de couleur puis en piquant avec la pipette chacune des couleurs, vous allez pouvoir observer leurs caractéristiques. Prenez soin d’avoir le sélecteur placé sur les teintes, pour qu’on ait les mêmes placements de couleur.

Les schémas suivants sont simplement là dans un but didactique, j’y ai indiqué toutes les couleurs sur une seule image. Cela afin de vous révéler l’écart entres les couleurs, leur différence et ainsi le rythme qu’elles donnent à l’image.
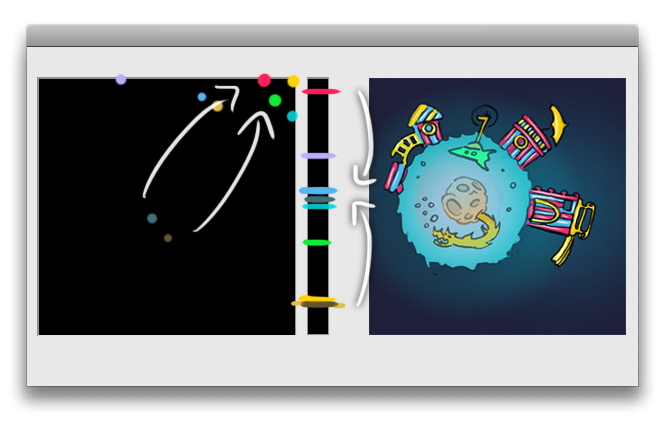
À la figure suivante, voilà à quoi ressemblent les couleurs de notre première image.

L’image de base montre un parti pris de couleurs saturées et vives qui attirent le regard, tandis que les teintes bleutées homogénéisent l’ensemble.
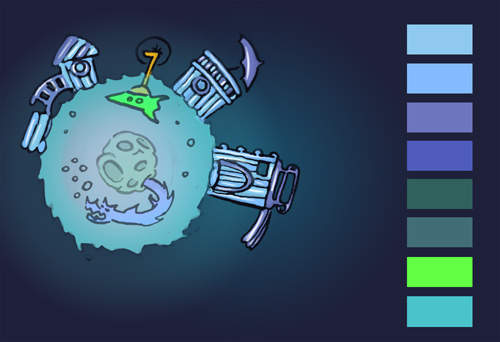
Nous allons comparer cette image avec celle possédant trop de couleurs appartenant en plus à des ambiances différentes. On peut voir à la figure suivante, qu’il n’y a pas de parti pris dans le choix des couleurs. Un peu de foncé, un peu de clair, un peu de saturé, un peu de dé-saturé. Il y a un peu de tout mais surtout de rien ! La recette idéale d’une image sans harmonie car sans parti pris.

Ne tombez pas dans l’effet inverse de tout affadir, tout uniformiser. Il y a aussi besoin de contraste et de différences pour créer une image intéressante. Je focalise principalement sur le fait de trop en mettre car c’est la tendance la plus souvent observée. La facilité du logiciel nous pousse à mettre trop de choses au détriment de la simplicité.
Au lieu d’avoir trop de couleurs différentes, vous pouvez choisir une teinte principale puis décliner d’autres couleurs en petite quantité autour. Mais évitez d’avoir trop de teintes principales en quantité égale dans votre image.
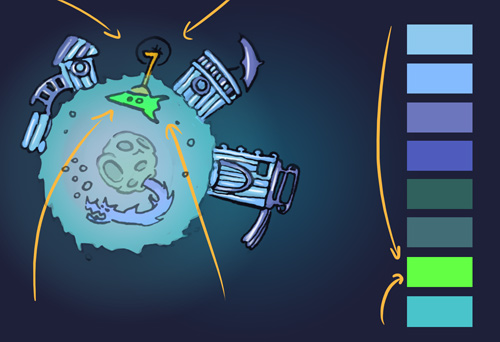
C’est aussi la couleur qui va guider le regard du lecteur dans votre image. Tout comme dans la figure suivante, assez extrême pour que vous réalisiez bien le mouvement suivi par vos yeux.


La différence attire le regard ! Impossible de manquer des couleurs jaunes et saturées parmi un univers bleuté. Elles nous sautent aux yeux, schéma à la figure suivante :

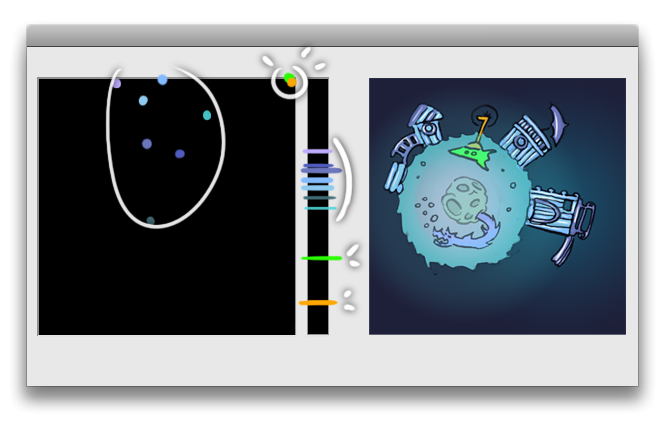
Au contraire, rien de plus ennuyeux qu’une image sans contraste. On a en l’exemple à la figure suivante avec cette image entièrement bleu. Elle donne l’impression d’être vue à travers un filtre coloré et monochrome. Du bleu, rien que du bleu, toujours du bleu. Suscitant un manque irrémédiable à notre vue, une absence, qui provoque un désintérêt immédiat pour une telle image.


Avant de concevoir une image il est primordial d’élaborer un nuancier de couleur en vous posant les bonnes questions :
Voulez-vous attirer le regard à un endroit particulier ? Souhaitez-vous une ambiance terne ou joyeuse ? Une image forte en contraste, plutôt lumineuse ou dans des tons sombres ? Etc. Des questions à répondre suivant ce que vous souhaitez faire passer grâce à votre image.

Qu’avez-vous appris dans ce chapitre :
- Trop de couleurs différentes perturbent le regard du lecteur. Tout comme trop peu de différence va créer de la monotonie.
- Avant de commencer une image, choisissez une palette limitée de couleur. Choisissez vos couleurs avec le sélecteur de couleur, en vous aidant des trois critères que sont la teinte, la luminosité et la saturation.
- Le choix de vos couleurs va créer un rythme dans votre image. C’est en jouant de leur différence et de leur quantité que vous pouvez guider le regard du lecteur sur votre image.


0 Commentaires