Partie II – Chap 3a
Coloriser avec les calques couleurs
Vous allez découvrir une technique de colorisation assez simple et accessible. L’avantage c’est qu’ici, il n’y a pas besoin d’un « bon coup de crayon ». Le résultat et l’équilibre des couleurs dépendront par contre bel et bien de vos capacités artistiques. Et oui, l’outil ne fait pas tout !
Des capacités artistiques que seul la pratique et l’observation peuvent développer. L’idéal étant de peindre des natures mortes, c’est à dire une composition d’objet inanimés tel que des fleurs, fruits, et autres objets. Un exercice qui permettra à votre œil de différencier d’infimes nuances de couleur, et vous donnera la capacité de les équilibrer entres elles.
Contrairement à la peinture proprement dite, la colorisation est plus accessible aux débutants. C’est une bonne initiation car les résultats rapides vous encouragent à continuer votre découverte de la couleur. Même appliquée très simplement comme à la figure suivante, la couleur suffit à égayer un dessin.


→ TÉLÉCHARGEZ LE FICHIER SOURCE
En noir et blanc, les traits décousus et non reliés interrompent la lecture de l’image. C’est là qu’entre en scène la magie de la couleur, elle unifie les formes des personnages et comble agréablement les vides. Très utile pour finaliser un croquis, out en gardant l’élégance et la vitalité d’un trait spontané.
La couleur amène aussi une vibrance à l’image, une teinte émotive, qui à l’instar du son et de la musique pour les images filmées, apporte une nouvelle dimension à votre œuvre.


→ TÉLÉCHARGEZ LE FICHIER SOURCE
L’erreur de débutant est toujours de commencer par des choses trop difficiles. Choisissez un dessin simple au départ. Des compositions trop ambitieuses peuvent vite décourager par leur complexité et le temps qu’elles demandent. Mieux vaut commencer petit mais arriver à bout !
On va reprendre le hérisson de la leçon expliquant comment améliorer la qualité d’une image scannée. Maintenant que nous avons notre dessin propre sur fond blanc, nous allons pouvoir commencer notre colorisation !

→ TÉLÉCHARGEZ LE FICHIER SOURCE
→ TÉLÉCHARGEZ LE FICHIER FINAL
La technique utilisée consiste en des calques de couleur unie, associés à des masques de fusion qui permettront d’indiquer la zone affectée par la couleur. Cette technique présente un double avantage :
– Celui de changer à tout moment la couleur du calque de couleur. Très pratique pour tester d’autres couleurs, affiner les couleurs choisies ou apporter rapidement des modifications si d’éventuels clients en demandent. Cela peut arriver qu’ils se trouvent derrière votre chaise de bureau, vous avez plutôt intérêt à être réactifs. 😉
– Celui de revenir en permanence sur la zone affectée par la couleur. Pour cela, il suffit simplement de repeindre sur le masque.
Étape 1 – la préparation
Avant de vous exclamer « j’arrive pas à rajouter de la couleur, c’est tout le temps gris », vérifiez que l’image est bien en mode couleurs RVB et non en niveau de gris dans le menu . Cela peut arriver…
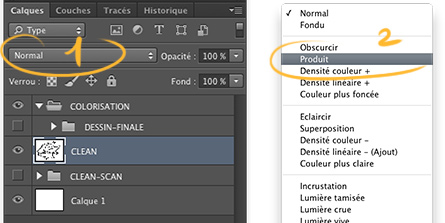
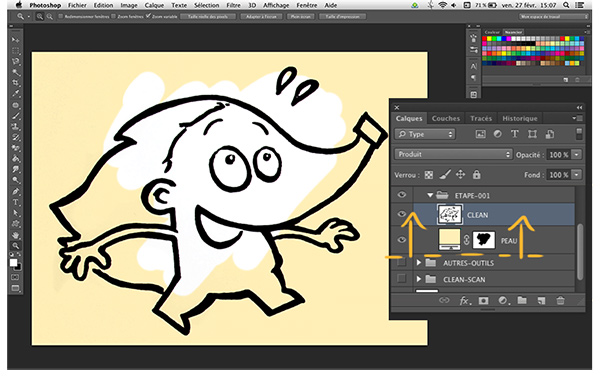
Passez le calque contenant votre dessin en mode produit. Le mode produit va permettre de garder les contours de votre dessin visibles tandis que le fond blanc disparaitra pour laisser place aux couleurs.

Notre démarche sera d’utiliser un calque par couleur. Séparer les informations de l’image est un des avantages de Photoshop sur la colorisation en vrai de vrai avec peinture ou marqueurs. C’est une habitude à prendre pour pouvoir travailler efficacement et garder la possibilité de modifier rapidement une couleur indépendamment des autres.
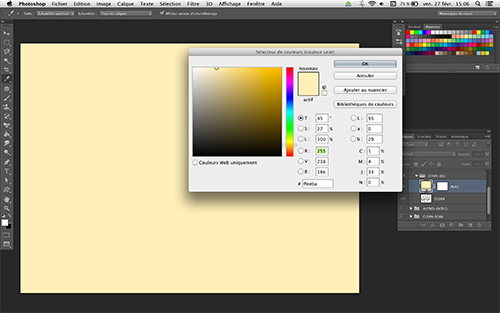
Vous allez créer un calque de couleur unie. Choisissez pour ce 1er calque une couleur de peau (ici #fff0C8) et appuyez sur ok. Les étapes ci-dessous seront les mêmes pour les autres couleurs.


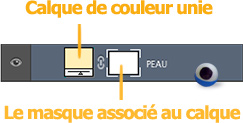
Oui ! Jetez un œil au calque de couleur, il comporte un masque de fusion rempli de blanc :

Si un masque de fusion est lié à un calque, cela va nous permettre de contrôler la partie de l’image qui doit être colorée ou non par la couleur. Lorsque le masque est blanc, il laisse passer toute la couleur du calque, lorsqu’il est noir il bloque toute la couleur. On va arranger ça !
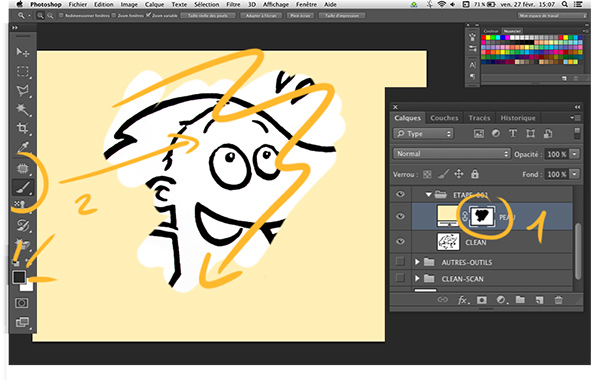
Nous allons peindre le masque de fusion afin d’ajouter de la couleur seulement sur la zone désirée. En prenant soin au préalable de sélectionner le masque lié à votre calque de couleur (ce qui permet d’agir sur le masque et non le calque). Vous allez ensuite peindre en noir sur l’image. Magique le dessin réapparaît !


En effet les contours sont cachés par la couleur, tout simplement car le dessin en mode produit doit toujours se trouver en haut de votre pile de calque. Faites-le glisser au dessus du calque de couleur, vous retrouvez votre contour intact.

Il ne vous reste plus qu’à colorier au pinceau là où vous souhaitez ajouter la couleur de peau et à passer aux autres couleurs.
À noter que pour remplir directement un masque de noir ou de blanc, vous n’avez pas besoin de passer obligatoirement par le pinceau. Pour rappel, vous avez les deux raccourcis CTRL Backspace et ALT Backspace qui permettent de remplir le masque avec la couleur de premier plan ou de second plan. Avant cela, pensez à réinitialiser ces couleurs avec du blanc et du noir grâce au raccourci D.

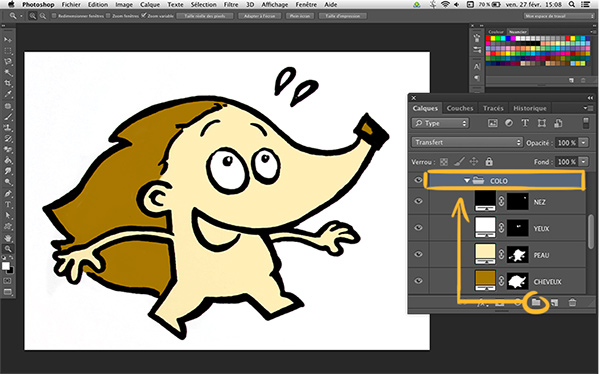
En plus du calque couleur pour la peau, vous allez en créer trois autres. Un calque marron pour les cheveux, un blanc pour les yeux et un noir pour le nez.
En peignant, ne vous inquiétez pas si vous dépassez de la zone à colorier. Si cela est arrivé, il vous suffit de changer la couleur par du noir et d’effacer ce qui dépasse. Le raccourci clavier X inversera la couleur d’avant et d’arrière plan, passant du blanc au noir. Pratique pour ne pas ouvrir le sélecteur de couleur à chaque fois.
Une fois les calques créés, on peut alors les ranger dans un groupe que vous nommerez « COLO ». Cela vous permettra en cliquant sur le petit œil à gauche du groupe, d’afficher ou cacher toute les couleurs d’un coup.
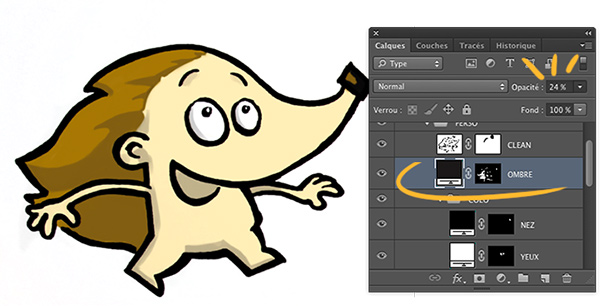
À la figure suivante, vous avez un aperçu des calques et du hérisson colorié comme il se doit !

Les retouches
Avant de rajouter les ombres, nous allons enlever le trait qui délimite la base des cheveux. Cette séparation n’est plus franchement nécessaire à partir du moment où l’on a de la couleur pour délimiter la zone. Pour retirer ce trait, vous allez ajouter un masque de fusion au calque qui contient votre dessin. Jusqu’à présent les masques avaient été créés automatiquement lorsque l’on créait des calques de couleur unie, ici nous allons en rajouter un à la main.
En sélectionnant le calque de votre dessin, cliquez sur l’icône de masque de fusion, en bas de la palette de calque (le cercle dans un rectangle).
Il n’y a plus qu’à peindre dessus, en prenant soin de sélectionner le masque et non le calque, sinon c’est votre dessin que vous allez peindre. Tant qu’on y est, retirez également les deux petites marques au dessus du personnage.
![]()
Si vous souhaitez visualiser à nouveau votre image entière, vous n’êtes pas obligé de repeindre sur le masque et de perdre ainsi ce que vous aviez fait. Vous pouvez désactiver le masque de fusion en cliquant dessus avec SHIFT. Ou encore en cliquant avec le bouton droit sur le masque et en choisissant . Une croix rouge apparaît alors sur le masque.
![]()
Ajout d’ombres simples
Pour cette première approche de la lumière, on va rester simple et rapide.
Créez simplement un calque de couleur unie noir, baissez l’opacité du calque pour que l’ombre soit plus discrète, et peignez où vous souhaitez ajouter l’ombrage. Dans cet exemple comme si la lumière arrivait de droite pour éclairer notre cher hérisson. Aperçu des calques et résultat final à la figure suivante.

Si vous souhaitez visualiser uniquement votre ombre, cliquez sur le masque en maintenant ALT. Le contenu du masque s’affiche en grand dans la fenêtre contenant l’image. C’est le même raccourci pour ré-afficher l’image.

Vous souhaitez plus de pratique ? Faites-vous la main avec la girafe et la tortue, deux images prêtes à l’emploi :


→ TÉLÉCHARGEZ LES FICHIERS SOURCES : GIRAFE & TORTUE
Avec l’avènement des logiciels numériques, il est devenu extrêmement facile d’apporter de la couleur à vos dessins. La beauté des couleurs peut donner l’illusion de maîtriser son art alors qu’il a tout à apprendre. La couleur est un plus, n’oubliez pas l’essentiel. La couleur ne remplacera jamais un dessin bien construit et vivant !
3 Commentaires
Reply


bonsoir max
le fichier final du herisson est sans aucun calque
le fichier initial est en jpg et le final en psd mais sans aucune correction
ce qui fait que je n’arrive pas à comprendre si j’ai bien agencé les calques et les masques
d’autre part le mode de fusion” produit “on le met qd on met l’image en haut pour voir le tracé sur les claques c’est bien ça ?
et on empile les calques dans l’ordre ?
merci
Bonjour Michele,
En effet… le voici à télécharger : https://www.maximilienroyo.com/SOURCES/PHOTOSHOP/SOURCES_POUR-ELEVES/PARTIE-2/CHAPITRE-03/HERISSON-COLO-FINAL.psd
Le mode de fusion l’idéal c’est de tester ce que ça donne sur l’image. Le retour est immédiat pour bien en comprendre le fonctionnement. Dans cet exemple c’est le dessin au trait qui est mis en produit, et au dessus de la pile de calque. (au dessus donc des calques de couleur)
EDIT : ok j’ai eu plus de temps pour vérifier que ce matin avant boulot, j’ai donc remplacé dans le cours aussi le fichier. Il y a du y avoir à l’époque une erreur. Merci de me l’avoir signalé. 🙂
ok merci ça marche dans le cours super !! ça va m’aider