Partie II – Chap 1b
Les astuces en plus
Retirer le flou
Il peut arriver que votre dessin soit flouté par le scanner. Dans ce cas là un petit et c’est réglé ! Les autres types de renforcements sont également efficaces pour régler le problème du flou. À la figure suivante, un zoom sur les yeux de l’hérisson permet de nous rendre compte de l’effet du filtre.


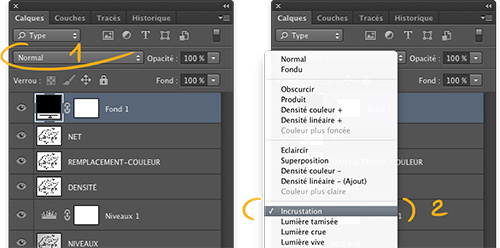
Mince alors, les contours ne sont pas totalement noirs. Pas de problème on va régler ça ! En bas de la palette des calques, cliquez sur le cercle blanc et noir pour créer un calque de couleur unie, puis choisissez-y la couleur noire. Passez ensuite le calque en mode incrustation.

Résultat final à la figure suivante :

Votre image est désormais suffisamment propre pour être mise en couleur ! Félicitations !
Modifier le contour de son dessin
Une dernière astuce avant de passer à la suite : comment conserver uniquement le contour du dessin afin de pouvoir le grossir ou le diminuer à volonté ?
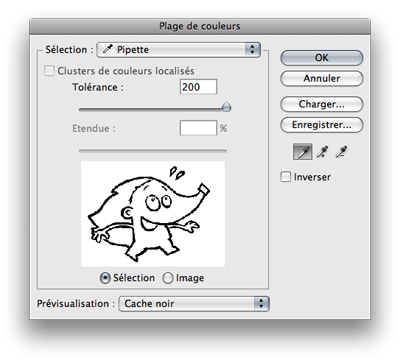
Première étape : récupérez le contour seulement. Pour cela, on va dans Dans la fenêtre qui s’affiche, sélectionnez le noir avec la pipette pour indiquer à Photoshop que vous souhaitez récupérer cette information-là. Validez, vous avez ainsi le contour sélectionné, visible à la figure suivante :

Si jamais vous aviez sélectionné le blanc de l’image au lieu du contour, vous pouvez toujours inverser la sélection avec ShiftCtrl I, un raccourci à connaitre !
En gardant ce contour sélectionné, créez un nouveau calque de couleur unie de couleur noire. Vous obtenez automatiquement un masque de fusion qui comporte la sélection de votre contour.
![]()
Votre contour est ainsi isolé et facilement sélectionnable à nouveau. Cliquez sur le masque de fusion en maintenant CTRL. Ou sinon : clic droit sur le masque de fusion puis .
Nous allons modifier cette sélection avec de 2 pixels. En gardant cette sélection active, créez un nouveau calque de couleur unie. Vous voilà avec un calque comportant automatiquement votre dessin avec un contour plus ou moins gros suivant le choix que vous aviez fait. Deux exemples à la figure suivante.


→ TÉLÉCHARGEZ LE FICHIER SOURCE
À noter que vous pouvez également dans le menu lisser la sélection. Bien pratique pour atténuer les dents de scie du contour. Vous avez aussi le contour progressif qui va flouter le contour, permettant une transition plus douce vers l’extérieur au lieu d’un trait complètement dur.
Vous avez l’indispensable pour améliorer la qualité d’un dessin simple après l’avoir scanné. Avec ses gros contours, l’hérisson était très facile à nettoyer, ce qui nous a permis de nous concentrer sur la découverte des outils nécessaires que sont les niveaux, le remplacement de couleur et la densité.
Il vous reste à voir ce que cela donne sur un dessin plus complexe !
4 Commentaires
Reply


Bonjour
Comment peut-on sélectionner qu’une partie de l’encrage, pour renforcer un avant plan par exemple, sans toucher l’épaisseur de trait de l’arrière plan?
merci d’avance
Olivier
Bonjour Olaiv,
Avec le raccourci [A] pour l’outil de sélection de tracé, on peut choisir certains des points de notre tracé. Et y appliquer un autre contour.
On pourrait aussi dupliquer juste la partie du tracé qui nous intéresse, et y appliquer un contour plus gros sur un autre calque. Ça peut être plus intéressant pour avoir + de flexibilité. 🙂
bonsoir Max
je reprends le cursus apres une periode d’absence
je suppose que ce cours est destiné à faire apprendre les outils comme densité et remplacement de couleur
sinon le plus simple c’est de faire selection couleurs cliquer sur le tour noir et Ctrl J duplique le calque
et avec le fond blanc tout est nettoyé en 1 minute
Bonjour Michele, oui l’exemple est délibérément simple. C’est bien pour présenter les outils qui seront utilisés dans des cas plus complexes où la sélection de couleur ne suffit pas.