Partie I – Chap 3c
Les objets dynamiques
Les objets dynamiques sont des calques qui vont conserver leurs données d’origines malgré les changements apportés. Ainsi les modifications seront réalisées de manières non destructives.
En voici un exemple. Si vous avez une ombre portée à appliquer à plusieurs textes et images, au lieu d’ajouter une ombre à chacun des textes, sélectionnez chacun des calques, bouton droit, Convertir en objet dynamique. Ainsi, vous obtenez un seul calque sur lequel ajouter l’ombre ou tout autre effet.

→ TÉLÉCHARGEZ LE FICHIER SOURCE
L’avantage est énorme, si au cours de votre travail vous avez besoin de modifier ces ombres, au lieu d’avoir à sélectionner de nombreux calques, vous n’aurez à le faire qu’une seule fois ! L’effet s’appliquera sur chacun des calques contenus dans l’objet dynamique. Le fichier ainsi créé n’est pas plus léger, mais vous simplifiez grandement le nombre de calques dans votre composition.
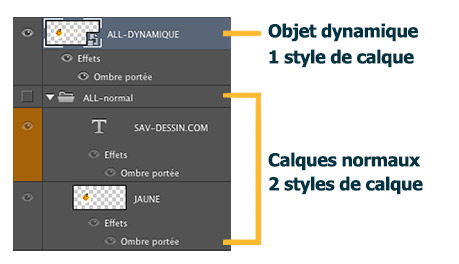
Dans la figure suivante, vous pouvez observer l’objet dynamique nommé « ALL-dynamique » qui contient l’équivalent des deux calques rangés dans le groupe « ALL-normal ».

Si jamais vous souhaitez modifier à nouveau un élément, il vous suffit de double-cliquer sur l’icône de votre calque dynamique (vous pouvez aussi cliquer sur le calque avec le bouton droit et choisir Modifier le contenu). Une nouvelle fenêtre apparait, vous y retrouvez votre contenu original, modifiez-le, sauvez-le, il s’appliquera sur l’image d’origine.
Si vous souhaitez transformer votre calque dynamique en calque normal, il suffit avec un clic droit de sélectionner Pixelliser le calque. Vous vous retrouvez avec un seul calque, vos modifications effectuées et non modifiable. À utiliser lorsque vous êtes sûr de votre résultat, vous permettant ainsi d’alléger le poids de votre fichier.
Avec ces calques dynamiques vous pouvez effectuer des changements de taille ou toute autre transformation manuelle ainsi qu’appliquer des filtres de manière non destructive.
C’est très pratique pour adapter la taille d’un élément de votre image à celle de votre composition. À tout moment vous pouvez retrouvez une taille optimale, même si vous aviez considérablement diminué l’élément. C’est plus propre que d’avoir à conserver deux calques, un visible avec l’élément diminué, un autre caché avec la taille d’origine en haute définition.
De plus, si vous dupliquez avec CTRL J un objet dynamique, il sera toujours lié au même contenu. Modifiez ce contenu et chacune des copies de l’objet dynamique seront modifiées. Qu’importe que ces copies soient à différents endroits dans votre pile de calque, avec des effets de niveaux, des masques de fusion, ou autre.
Exemple, de nombreux boulons ronds et plats sont disposés sur une mécanique, à divers endroits de votre image. Parfois à l’ombre de la mécanique, parfois non. Ces boulons proviennent du même objet dynamique, changez-y les boulons pour qu’ils soient des polygones ou lieu de ronds. La modification s’effectuera sur toute l’image, sans avoir eu besoin de redessiner votre lumière globale au cas par cas.
3 Commentaires
Reply


bonjour
pour créer ce calque dynamique il a bien fallu fusionner les calques et du texte et de la mascotte ??
D’une certaine manière oui. Dans le sens où seul le calque dynamique s’affiche dans la pile de calque. ( Pour le fichier d’exemple, j’ai aussi gardé une duplication des 2 anciens calques dans le dossier ALL-normal. Pour que vous puissiez refaire la manip)
Par contre, contrairement à une fusion de calque, grâce au calque dynamique on garde un accès aux anciens calques. En double cliquant sur l’icone du calque dynamique. Pour pouvoir travailler de manière non destructive.
oui merci j’ai compris
pour créer le DYNAMIQUE vous avez fait groupe de calques
j’ai refait les manip du coup ça marche