Partie I – Chap 2d
Les outils 3D et de navigation

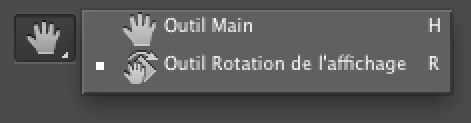
– L’outil Main va faire glisser votre image sur l’espace de travail de Photoshop. Pour l’utiliser il ne faut pas avoir des fenêtres flottantes (puisque dans ce cas-là il suffit de déplacer la fenêtre) mais avoir une fenêtre ancrée à l’interface. Appuyez plusieurs fois sur F pour changer l’affichage. À savoir, l’outil Main est généralement appélé en laissant appuyé la touche espace de votre clavier. Une solution bien plus rapide que de passer par la barre d’outil
– L’outil Rotation de l’affichage va permettre d’effectuer une rotation qui n’apparaitra pas à l’enregistrement. En effet, contrairement à l’option du menu , ici la rotation est seulement présente lors de l’affichage sur Photoshop. Comme si en traditionnel vous penchiez votre feuille de papier, pour mieux dessiner certains traits.


– L’indispensable outil Loupe permet par défaut de zoomer sur votre image. Pour dé-zoomer, laissez appuyé la touche ALT.

– Le sélecteur de couleur vous permet de garder un accès rapide à deux couleurs, celle du premier plan et celle d’arrière plan. Celle de premier plan est la couleur active, utilisée par les outils tel que le pinceau. Celle en arrière plan est en quelque sorte « en réserve ». Vous pouvez intervertir la couleur de premier et d’arrière plan en appuyant sur la touche X. Tandis que D permet de réinitialiser les couleurs avec du noir et du blanc.
![]()
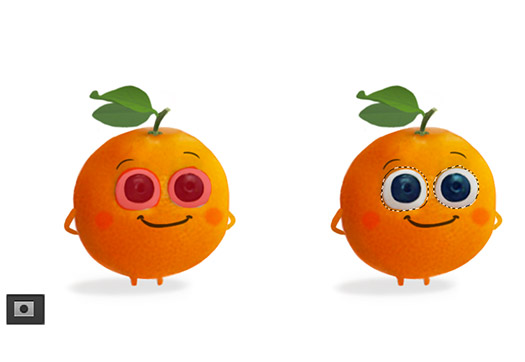
– En activant le mode masque, vous pourrez peindre en rouge sur votre image les zones qui se transformeront ensuite en sélection. Il suffira pour cela de désactiver le mode masque. Votre sélection pourra ainsi être utilisée pour de futures manipulations sur votre image.
Encore une fois, voilà un outil dont je n’ai jamais vu d’utilité, ni d’usage chez d’autres professionnels (mais je ne connais pas tous les professionnels du monde). Il y a plusieurs manières d’obtenir des sélections avec Photoshop, personnellement je préfère choisir les tracés vectoriels ou les masques de fusion, afin de toujours pouvoir agir sur une sélection précédemment réalisée.

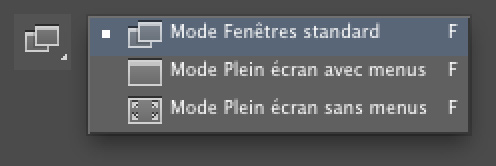
Depuis CS6, il y a une nouvelle icône en dessous du mode masque, il s’agit de la modification du mode d’affichage. Je ne comprends pas le rajout d’une telle icône, d’autant plus que son action fait disparaître l’interface, donc l’icône en question. Il faut alors utiliser le raccourci clavier F pour retrouver l’interface. Retenez ce raccourci, c’est lui que vous utiliserez.
Conclusion
Un grand merci à Clem’ pour sa patience au cours de ce chapitre. Grâce à elle vous avez en main les outils nécessaires. À vous de les combiner suivant vos besoins, voire de les détourner de leur utilisation première, pour un usage original.
C’est aussi dans l’utilisation des outils de Photoshop que votre créativité s’exprime. Même après des années de pratique et de travail professionnel, il m’arrive de faire des découvertes sur Photoshop. Que ce soit au détour d’un menu ou en regardant d’autres personnes travailler. Donc ne vous inquiétez pas si vous ne retenez pas tout. C’est bien normal et le plus important est d’avoir l’essentiel pour concrétiser vos projets.
Qu’avez-vous appris dans ce chapitre :
- La barre d’outils est rangée par grandes familles : les outils de sélection et de cadrage, les outils de retouche graphique, les outils vectoriels de dessin et de texte, les outils de navigation, le sélecteur de couleur et l’activation du mode masque.
- Pensez à activer la sélection automatique (des calques ou groupes) dans la barre d’option de l’outil Déplacement.
- Baguette magique, plume, gomme d’arrière plan et gomme magique, autant d’outils pour détourer des éléments.
- La couleur de premier plan est la couleur active et utilisable par les outils tel que le pinceau. La couleur d’arrière plan est en réserve et peut être appelée avec le raccourci X. D pour réinitialiser les couleurs avec du noir et blanc.


0 Commentaires