Partie I – Chap 2c
Les outils vectoriels de dessin et de texte

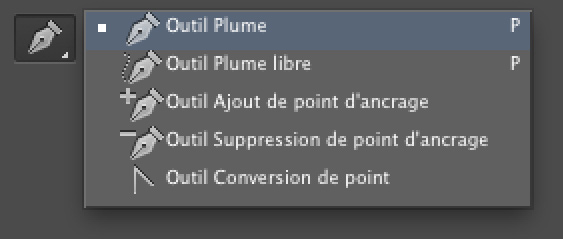
– L’outil Plume permet de créer des tracés vectoriels. Contrairement aux images faites de pixel, les images vectorielles sont sans cesse générées à partir d’équations mathématiques. Elles peuvent ainsi être re-dimensionnés à loisir, sans perte de qualité, ni apparition de pixels disgracieux.
La plume permet un travail précis et tout en courbe, pratique si vous avez par exemple à détourer une voiture de course.
À chaque clic avec l’outil Plume, un point d’ancrage sera ajouté. Si vous maintenez le bouton de la souris et que vous le déplacez sur le coté, au lieu d’un découpage en ligne droite, la ligne se transformera en courbe.
– La plume libre permet de dessiner librement à la tablette graphique (ou à la souris pour les fous furieux). Les points d’ancrage sont créés automatiquement à chaque changement de direction, vous permettant d’affiner votre dessin par la suite.
– L’outil Conversion de point pour transformer un point d’ancrage en une courbe ou une ligne droite. Si vous cliquez sur l’une des poignées, il permet de la modifier seule, sans affecter la poignée opposée.
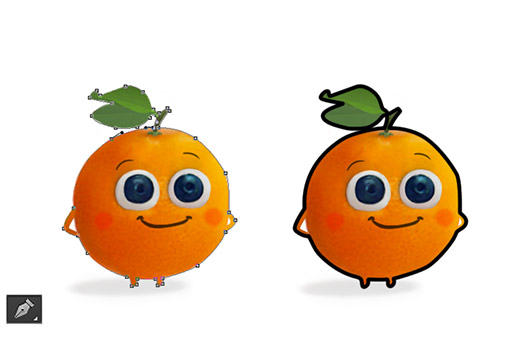
À la figure suivante, Clem’ a été détouré à la plume. Nous allons voir comment lui ajouter un contour.

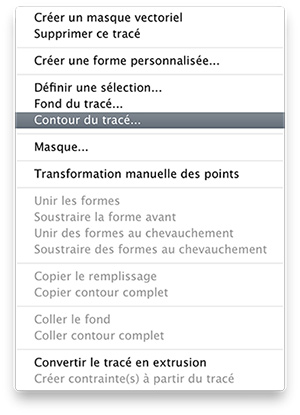
Une fois votre tracé terminé, avec un clic droit s’ouvre un menu contextuel vous permettant différentes actions.Vous pouvez par exemple définir une sélection à partir de votre tracé, créer un contour pour encrer un dessin, ou remplir de couleur le fond délimité par votre tracé.
À tout moment vous gardez la liberté de modifier ce tracé, d’y ajouter des points d’ancrage, d’en supprimer, ou de modifier la courbure entre chaque points d’ancrage.

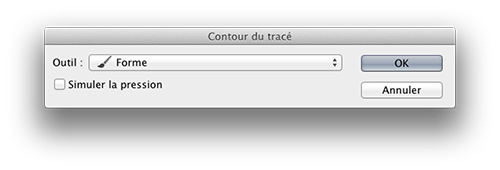
Pour ajouter un contour à Clem’, choisissez dans ce menu « Contour du tracé » Spécifiez alors quel outil doit être pris en référence pour agir sur le contour du tracé.

Chaque tracé réalisé, se trouve dans , vous permettant de le récupérer à tout moment. C’est ici également que vous pouvez supprimer les tracés réalisés, simplement en les sélectionnant et en appuyant sur la touche retour arrière de votre clavier.

– L’outil Texte : vous pouvez cliquer sur votre image pour ajouter au clavier le texte de votre choix, ou alors cliquer et déplacer la souris en une zone qui contiendra votre texte. Les changements de police, de couleur et de taille se font dans la barre d’option de l’outil.

– L’outil Masque de texte, Même fonctionnement que l’outil Texte, le masque de texte va créer une sélection automatique du texte que vous aurez tapé. Vous pouvez obtenir le même résultat avec un texte normal et en cliquant dessus avec CTRL-clic pour en récupérer la sélection.

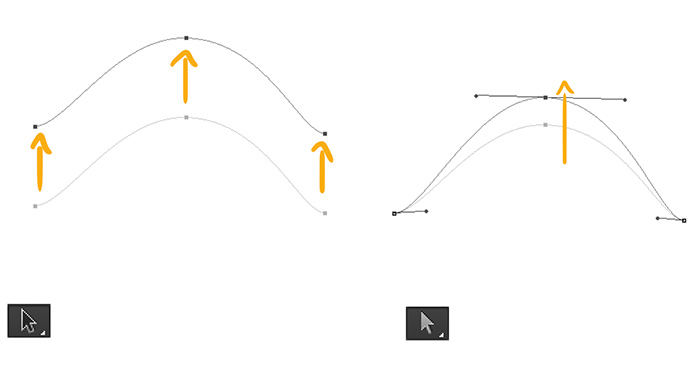
– L’outil Sélection de tracé est l’outil indispensable pour retoucher vos tracés réalisés avec l’outil Plume ou bien les formes vectorielles que nous allons voir ci-dessous. La sélection de tracé va sélectionner l’ensemble du tracé et tous les points qui le composent.
– L’outil Sélection directe va sélectionner un seul point vous permettant de les déplacer à loisir.

Si jamais avec l’outil Sélection directe vous n’arrivez pas à sélectionner chacun des points. Cliquez à coté de votre tracé vectoriel, puis cliquez à nouveau sur le point. Cela arrive quand on passe de l’outil Sélection de tracé à la sélection directe. Dès que le carré représentant les points d’ancrage ne sont plus pleins mais en contour, cela veut dire que vous pouvez les déplacer à nouveau.

– Ces outils de formes vectorielles sont là pour créer rapidement des formes géométriques ou des formes personnalisées. Elles peuvent ainsi être re-dimensionnées sans perte de qualité, et retravaillées à la plume. Elles apparaissent dans la palette des calques en tant que calques de forme. Il suffit de double-cliquer dessus pour en changer la couleur.

Vous pouvez créer vos propres formes dans le menu contextuel que nous avons vu avec l’outil Plume. Une fois votre tracé réalisé, il faut faire bouton droit et choisir créer une forme personnalisée. Vous retrouvez ensuite votre forme dans les options de l’outil Forme personnalisée. Prête à l’emploi !


0 Commentaires