Partie II – Chap 5b
La compression de vos images
A
fin de faciliter l’envoie et la publication de vos images sur internet, il est indispensable de les optimiser au préalable. Il y a deux facteurs à prendre en compte, la définition de l’image (sa taille en pixel) et la compression de l’image.
Pour réduire la définition de votre image, il vous faut aller dans le menu ou ALT CTRL I.
La largeur réservé au contenu d’un site web étant généralement réduite, pour être sûr qu’un dessin s’y affiche, je fais en sorte d’avoir des images d’environ 700px maximum en largeur, un peu plus en hauteur. Tout dépend bien sûr de l’usage que vous en avez. Si c’est pour présenter vos images directement sur votre ordinateur, vous pouvez sortir des images un peu plus grande, autour de 900px de hauteur et 1400px de large. Cela dépendant bien sûr de la taille des écrans au jour où vous lirez ces lignes.
Tout comme un tableau n’est pas perçu de la même manière suivant la distance dont on le regarde. Une image grande ou petite ne sera pas perçue de la même manière par vos yeux.
Pensez-y avant la conception de votre image : si la taille de sortie est petite, dessinez moins de petits détails car ils seront au final contenus dans un espace si petit, qu’ils se confondront les uns aux autres. Pour distinguer les détails importants, laissez leur la place qu’ils méritent dans votre œuvre. Il peut aussi arriver d’avoir à modifier les contrastes de couleur, si jamais ils ne procurent pas le même effet une fois l’image réduite. En un mot : lisibilité !
Si vous travaillez avec des masques de fusion, un bug peut apparaître lors de la diminution de votre image. L’apparition d’un cadre d’un pixel autour d’elle. Pour y remédier : avant d’en diminuer la taille, aplatissez toute votre image avec SHIFT CTRL E.
Pour compresser vos images, faites un tour par le menu Ou plus rapidement : ALT SHIFT CTRL S.
Avec l’enregistrement pour le Web vous avez le choix entre cinq formats : GIF, JPG, PNG 8, PNG 24 et WBMP. Comme on l’a vu dans les formats d’images, le GIF est à garder pour les images possédant peu de couleurs telles que les logos. JPG sera le plus utilisé, tandis que le PNG 8 peut remplacer le GIF, là où le PNG 24 est à choisir pour des images avec transparence. Le WBMP, utilisé pour des images en noir et blanc sans nuances de gris possibles.
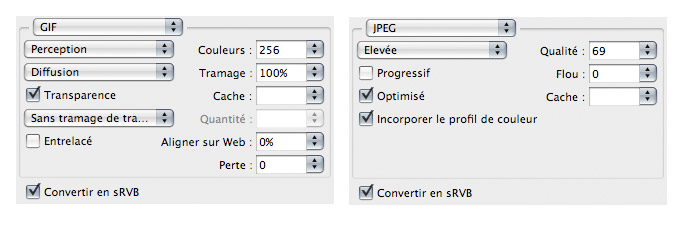
Nous allons voir à la figure suivante, les principaux réglages de ce menu :

Avec le GIF et le PNG, vous avez la possibilité d’activer l’entrelacement de vos images. En JPEG, il vous faudra cocher la case .
L’entrelacement permet un affichage progressif de votre image. Ainsi, au lieu d’attendre qu’elle se charge entièrement, une version imprécise mais entière s’affichera en premier. Elle s’affine ensuite au cours du chargement de l’image. Cela est plus présentable en cas d’une connexion lente ou d’une page web contenant beaucoup d’images.
Pour la qualité de mes images JPG, j’indique en général une qualité proche de 70. La qualité reste inchangée à l’œil nu, tandis que le poids de l’image a nettement diminué. En GIF, vous avez le curseur qui est similaire,
Diminuer la définition et compresser vos images est important ! Pour vous donner une idée, sachez qu’il m’est arrivé de diminuer par 200 le poids d’un dessin reçu par email.
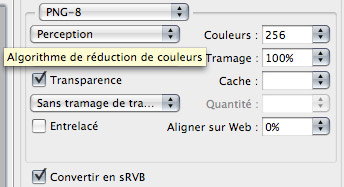
Petite astuce, si vous ne vous rappelez plus à quoi correspond l’une des options de ce menu. Laissez la souris au-dessus pour voir apparaitre une bulle informative. Par exemple, avec le PNG-8, en restant au-dessus de , cela vous rappellera que c’est pour choisir l’algorithme de réduction des couleurs de l’image :

Parfois après Enregistrer pour le Web, vous allez obtenir une image JPEG désaturée par rapport à votre image visible sur Photoshop. Un bug de Photoshop ? Pas du tout, c’est un problème récurrent qui fait référence à la gestion des couleurs dont nous avons parlé plus tôt.
La solution : pensez à cocher la case . Ainsi, l’image sera correctement lue par les périphériques qui la recevront. Vous pouvez également cocher , qui est l’espace colorimétrique par défaut de Photoshop et l’un des plus lisible ailleurs. Même si aujourd’hui, les navigateurs savent de plus en plus interpréter les autres profils ICC.


0 Commentaires